반응형 상품기술서¶
해결하고 싶은 문제¶
오픈마켓에서는 판매자가 상품기술서를 <HTML> 로 업로드한다.
반응형(Responsive)을 고려하지 않고 작성된 <HTML> 은 레이아웃과 사용자 경험을 망친다.
흔히들 사용하는 배치작업을 통한 마이그레이션에는 치명적인 문제가 있다.
기획이 변경되면 다시 마이그레이션해야 한다.
외부에서 참조되는 리소스는 통제가 불가능하다.
솔루션/패턴 설명¶
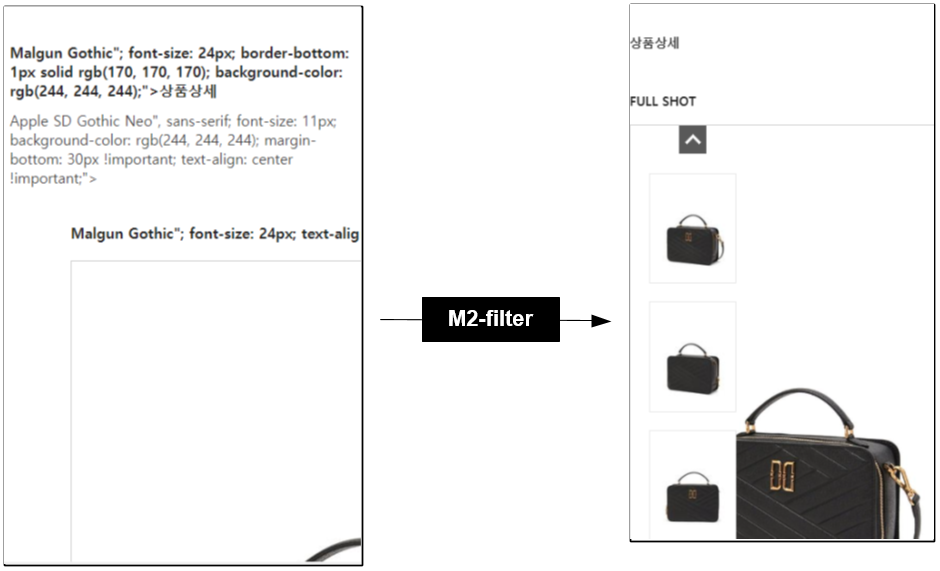
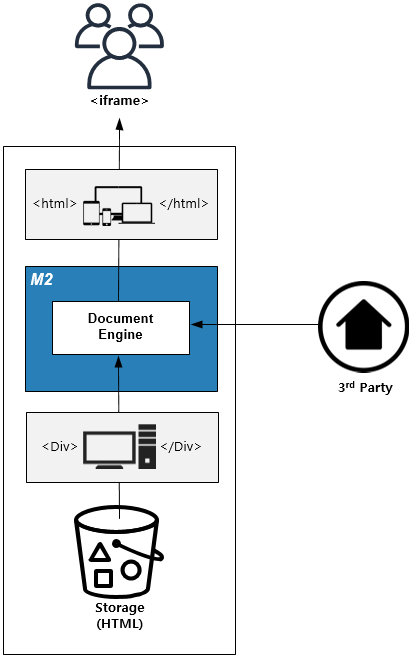
전송시점에 상품기술서 <HTML> 를 반응형(Responsive)으로 수정한다.

부모 페이지의 CSS / JavaScript 등과 충돌되지 않도록 <iframe> 으로 삽입한다.
Note
<iframe> 에 대한 막연한 우려에 대해 접하곤 한다.
하지만 <iframe> 은 명백히 HTML5 표준이다.
유튜브, 챗봇, 리뷰, 추천등 SaaS(Software As A Service) 연동이 <iframe> 기반으로 서비스되고 있음을 상기하자.
구현¶
pagefx 함수를 활성화한다.
responsive 기능을 활성화 한 뒤 프론트엔드 라이브러리 삽입되도록 호출한다.
https://video.example.com/view.html/pagefx/fxjs/true
장점/효과¶
상품기술서를 일일이 수정하지 않고 페이지 레이아웃/UX를 개선할 수 있다.
프론트엔드 스타일 충돌없이 도입이 가능하다.
지속적으로 상품기술서 정책을 보강할 수 있다.
주의점¶
기존 상품기술서를 삽입하는 방식과 스타일 충돌여부를 미리 살펴야 한다.
기타¶
마이그레이션 과정 중 깨진 상품기술서에 대한 보정도 가능하다.