최대 이미지 해상도 제한¶
해결하고 싶은 문제¶
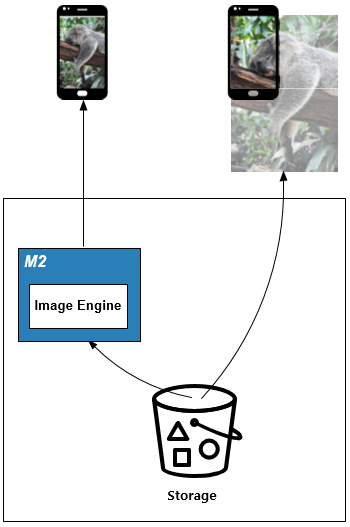
지나치게 큰 이미지는 웹페이지 레이아웃을 파괴한다. 어떠한 이미지라도 가로 1200px을 넘지 않도록 제한하고 싶다.
솔루션/패턴 설명¶
이미지서버가 이미지를 전송/배포하기 전 해상도를 검사한다.

설정된 크기보다 큰 해상도라면 이미지를 축소한다.
구현¶
장점/효과¶
별도의 관리/배치 프로세스 없이 이미지 처리가 자동화된다.
최대 해상도 정책이 변경되더라도 실시간으로 적용할 수 있다.
주의점¶
<img src="..." width="1200"> 처럼 태그에 고정된 값을 설정했다면 이미지 크기가 강제로 설정된다.
기타¶
이미지 URL을 변경하고 싶지 않다면 URL 전처리 를 사용한다.