페이지 영역지정¶
상품기술서는 완전한 형태의 <HTML> 로 존재하는 경우가 많다.
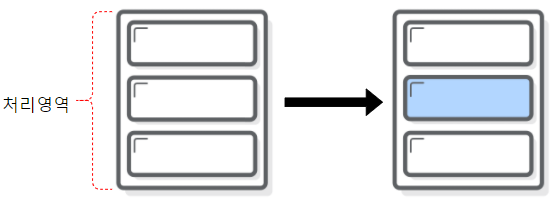
의사가 수술부위를 명확히 지정하는 것처럼 URL 규칙으로 상품기술서 처리영역을 설정할 수 있다.

위 그림과 같이 파란영역이 수정범위인 경우를 예로 들어 설명한다.
영역 미지정¶
별도의 영역 지정자를 설정하지 않는다.
https://.../m2x/mixed/main
전체 페이지를 대상으로 상품기술서가 수정된다.

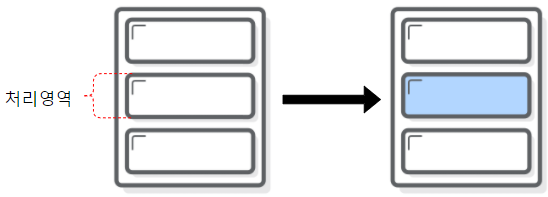
영역 선택¶
: 구분자로 처리할 영역을 CSS Selector 로 선택한다.
https://.../m2x/mixed/main:selector
// #id 표현은 :id로 표기된다.
https://.../m2x/mixed/main::id
contents 영역만을 대상으로 상품기술서가 수정되며, 그 외에는 수정하지 않는다.

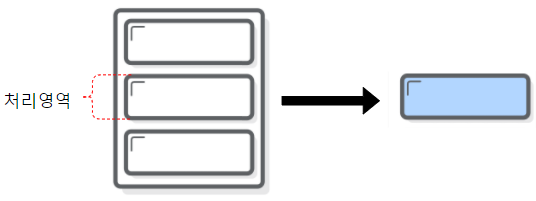
영역 추출¶
! 구분자로 추출할 영역을 CSS Selector 로 선택한다.
https://.../m2x/mixed/main:selector
// #id 표현은 :id로 표기된다.
https://.../m2x/mixed/main::id
contents 영역만을 추출하여 상품기술서가 수정되며 응답한다.

JSON에 내재된 <HTML>¶
상품기술서 <HTML> 이 JSON 내부에 저장된 경우, JSON 노드표현이 가능하다.
{
"data": {
"goodsItem": {
"desc": "<img src='http://foo.com'>"
}
}
}
단, 이 경우는 본문이 JSON 이기 때문에 /mainjson 키워드를 사용한다.
https://.../m2x/mixed/mainjson:data.goodsItem.desc
https://.../m2x/mixed/mainjson!data.goodsItem.desc