해결하고 싶은 문제¶
판매량, 재고, 할인율처럼 지속적으로 변경되는 정보가 반영된 신선한(Fresh) 배너 이미지를 제공하고 싶다. 특히 마케팅 이메일처럼 한밤 중에 발송되고 언제 열람될지 모르는 경우 낡은(Stale) 정보가 제공된다.
솔루션/패턴 설명¶
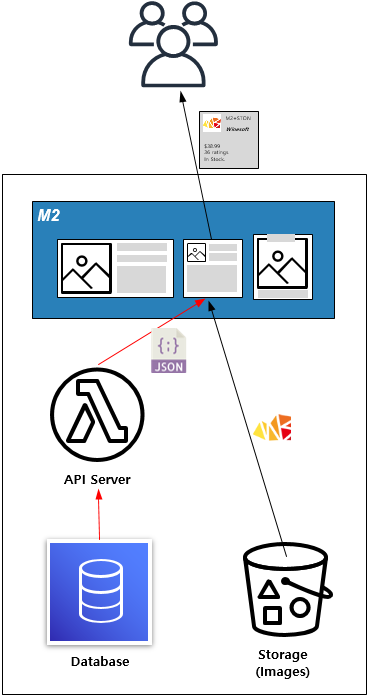
정보와 이미지를 동적으로 결합하여 하나의 단일한 이미지를 생성한다.

정보와 이미지의 결합형태는 언제든지 변경가능하다.
구현¶
Note
이 패턴은 스마트배너 개념과 동작방식 에 더 자세히 기술되어 있다.
장점/효과¶
URL을 호출하는 시점의 신선한 정보가 배너 이미지에 반영된다.
이미지는 호환성이 높다. 어떠한 환경이라도 개발과정 없이 즉시 배포 가능하다.
주의점¶
API 서버의 장애 또는
404 Not Found라면 이미지를 생성할 수 없다.이메일 클라이언트를 이용한다면 제약사항 를 참고하기 바란다.
기타¶
API서버의 시장표준 양식은 JSON 이고 M2 도 표준 포맷을 JSON 을 사용한다.
JSON 형식의 API 제공이 어렵다면 Mapper 를 활용한다.