dims¶
/usr/local/m2/setting.json 다음 영역에 대해 기술한다.
{
"functions": {
"contents": {
"dims": {
...
}
}
}
}
See also
m2_dims deprecated 메트릭 참고.
How to use¶
원본 URL 뒤에 가공하고 싶은 DIMS 명령어를 추가한다.
# 원본
https://example.com/sample.jpg
# 원본 + 키워드(dims) + 명령어/옵션
https://example.com/sample.jpg/dims/resize/600x400
Note
만약 M2 완전장애 상황이 발생하더라도 원본이미지가 보이도록 구성하고 싶다면, 임의의 QueryString 파라미터를 통해 DIMS 명령을 제공한다.
https://example.com/sample.jpg?m2param=/dims/resize/800x600
https://example.com/sample.jpg?key=value&m2param=/dims/resize/800x600
M2 파라미터는 반드시 QueryString 맨 마지막에 위치해야 하며 URL 인코딩을 하지 않는다.
원본서버는 Unknown QueryString을 해석하지 않는다.
DIMS에 의해 해석된 원본은 아래와 같다.
https://example.com/sample.jpg?m2param=
위와 같이 불완전한 원본 URL이 싫다면 urlRewrites 를 통해 제거한다.
명령어 리스트¶
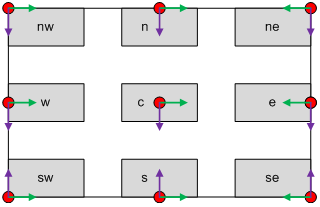
명령어에 이미지를 처리하는 기준점은 9가지의 Gravity 로 표현된다.
North (N)0° = 360°East (E)90°South (S)180°West (W)270°Northeast (NE)45°Southeast (SE)135°Southwest (SW)225°Northwest (NW)315°Center (C)-
기준점을 지칭할 때는 North 또는 NorthGravity 로 표현된다.
크기변경¶
# 기호 = (없음)
# 설명 = 원본비율 유지. 변경된 가로/세로 중 더 작은 길이로 서비스.
https://example.com/sample.jpg/dims/resize/600x400
https://example.com/sample.jpg/dims/resizec/600x400
https://example.com/sample.jpg/dims/resizef/600x400
https://example.com/sample.jpg/dims/resizemc/600x400
https://example.com/sample.jpg/dims/resizecrop/600x400+10+40
# 기호 = !
# 설명 = 원본비율 무시. 입력 값대로 크기변경
https://example.com/sample.jpg/dims/resize/!600x400
# 기호 = ^
# 설명 = 가로, 세로 기준 리사이즈된 크기가 더 큰 이미지로 서비스
# 예제 = 1000 x 667 또는 750 x 500 중 더 큰 이미지로 서비스
https://example.com/sample.jpg/dims/resize/^1000x500
# 기호 = > 또는 <
# 설명 = 해상도가 입력 값보다 크거나 작을 경우 크기를 변경
# 예제 = 가로가 1000보다 클 경우에만 가로 1000을 기준으로 리사이즈
https://example.com/sample.jpg/dims/resize/>1000x500
# 기호 = %
# 설명 = 가로, 세로 기준 원본 Width, Height 에서 N% 만큼 크기를 변경
# 예제 = 가로를 50% 크기로 줄여서 리사이즈
https://example.com/sample.jpg/dims/resize/50%25
명령어 |
파라미터 |
동작 |
|---|---|---|
|
가로x세로 |
|
|
가로x세로 |
|
|
가로x세로 |
|
|
가로x세로 |
|
|
가로x세로+X+Y |
|
잘라내기¶
https://example.com/sample.jpg/dims/crop/500x300+10+40
https://example.com/sample.jpg/dims/cropcenter/500x300+10+10
https://example.com/sample.jpg/dims/cropc/min
https://example.com/sample.jpg/dims/cropc/max
명령어 |
파라미터 |
동작 |
|---|---|---|
|
가로x세로+X+Y |
|
|
가로x세로+X+Y |
|
|
|
|
|
가로x세로+X+Y |
|
최적화/품질 변경¶
https://example.com/sample.jpg/dims/quality/85
https://example.com/sample.jpg/dims/strip/true
https://example.com/sample.jpg/dims/optimize
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
|
|
|
|
(없음) |
|
포맷 변경¶
https://example.com/sample.jpg/dims/format/png
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
색감 변경¶
https://example.com/sample.jpg/dims/grayscale/true
https://example.com/sample.jpg/dims/brightness/40
https://example.com/sample.jpg/dims/sepia/0.8
https://example.com/sample.jpg/dims/invert/true
https://example.com/sample.jpg/dims/sharpen/0x1
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
캔버스 조절¶
https://example.com/sample.jpg/dims/trim/10
https://example.com/sample.jpg/dims/extent/700x500
https://example.com/sample.jpg/dims/round/10
https://example.com/sample.jpg/dims/circle/400x400
https://example.com/sample.jpg/dims/drawcircle/500x500+100+100
명령어 |
파라미터 |
동작 |
|---|---|---|
|
숫자 |
|
|
가로x세로 |
|
|
|
|
|
가로x세로 |
|
|
가로x세로+X+Y |
|
합성¶
https://example.com/sample.jpg/dims/composite/watermark1
명령어 |
파라미터 |
동작 |
|---|---|---|
|
설정 |
|
회전¶
https://example.com/sample.jpg/dims/rotate/90
https://example.com/sample.jpg/dims/autorotate/true
https://example.com/sample.jpg/dims/flipflop/vertical
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
|
|
Note 이 기능은 원본 이미지 메타를 분석하여 동작한다. 따라서 다른 기능들과 함께 사용될 때는 가장 먼저 적용되도록 구성한다. https://example.com/img.jpg/dims/autorotate/on/resize/200x200/...
|
|
|
|
GIF 프레임 제한¶
https://example.com/sample.gif/dims/limit/10
https://example.com/sample.gif/dims/frame/7
명령어 |
파라미터 |
동작 |
|---|---|---|
|
프레임 수 |
|
|
프레임 번호 |
|
썸네일 생성¶
https://example.com/sample.jpg/dims/thumbnail/400x300+10+40
명령어 |
파라미터 |
동작 |
|---|---|---|
|
가로x세로+X+Y |
|
이미지 분석¶
이미지 분석정보를 JSON 형식으로 응답한다. 이 명령어는 단독으로 수행되어야 한다.
https://example.com/sample.jpg/dims/analyse/src
# resize된 이미지의 정보
https://example.com/sample.jpg/dims/resize/100/dims/analyse/src
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
이미지 분석정보를 제공한다. |
|
|
고~급스럽게 영국식 명령어를 제공한다. |
{
"enable": true,
"url": "/bigimg/noani.gif",
"result": {
"image": {
"size": 3866,
"format": "gif",
"width": 477,
"height": 776,
"animated": false
},
"elapsed": {
"init": 2,
"complete": 14
},
"function": {
"keyword": "dims",
"minSourceSize": 0,
"maxSourceSize": 104857600,
"optimizable": [
"jpeg",
"webp"
]
}
}
}
enableDIMS 모듈에 적재/처리 가능하다면
true, 불가하다면falseurl원본 URL
result분석결과
image이미지 정보.
DIMS모듈에 적재할 수 없더라도 가능한 범위에서 분석정보를 제공한다.size (단위: bytes)용량
format포맷
width (단위: px)가로길이
height (단위: px)세로길이
animatedanimated 여부
quality이미지 압축품질. 이미지에서 제공할 경우만 존재.
elapsed경과시간
init (단위: ms)호출시점 ~ 원본이미지 초기화
complete (단위: ms)호출시점 ~ 완료
functionDIMS 설정
keyword호출 키워드
minSourceSize최소 사이즈
maxSourceSize최대 사이즈
optimizable최적화 가능한 포맷
Note
DIMS로 처리할 수 없는 고용량 GIF 의 경우의 아래와 같이 처리는 불가하지만 result.image 정보를 제공한다.
{
"enable": false,
"error": "maxsize",
"url": "/big/img.gif",
"result": {
"image": {
"size": 43474428,
"format": "gif",
"width": 477,
"height": 776,
"animated": true
},
"function": {
"keyword": "dims",
"minSourceSize": 0,
"maxSourceSize": 10485760,
"optimizable": [
"jpeg",
"webp"
]
}
}
}
기타¶
https://example.com/sample.jpg/dims/interlace/true
https://example.com/sample.jpg/dims/noop
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
|
(없음) |
|
meta¶
"meta" : {
"enable": false,
"keyword": "dims",
"minSourceSize": 0,
"maxSourceSize": 30
}
enable (기본: false)DIMS 활성화
keyword (기본: dims)키워드
minSourceSize (기본: 0KB)변환을 허용할 최소 원본 이미지 크기 (단위: KB)
maxSourceSize (기본: 30MB)변환을 허용할 최대 원본 이미지 크기 (단위: MB)
quality¶
"quality": {
"max": 99,
"format": 99,
"upscale": true
}
max (기본: 99%)허용할 최대 이미지 품질 (1~100)
format (기본: 99%)Format이 변경될 때 초기 이미지 품질 (1~100)
Note
100 으로 설정할 경우 무손실 변환으로 진행된다.
이로 인해 얻는 시각적인 이득보다는 성능적 손해가 커 기본 값을 99 로 설정한다.
upscale (기본: true)소스 이미지 품질보다 높은 품질을 요청할 때 변환 방식.
true인 경우 강제로 변환하지만false라면 변환하지 않는다.
jpg¶
preoptimize¶
"preoptimize": {
"enable": true,
"minSize": 1024
}
enable (기본: true)JPG 처리전 사전 최적화를 진행한다.
minSize (기본: 1024KB)사전 최적화 진행 최소 사이즈
gif¶
"gif" : {
"selectMinSize": false
}
selectMinSize (기본: false)변환 후 용량이 원본보다 크다면 원본 GIF를 서비스한다.
composite¶
"composite": [
{
"name": "water_ratio",
"path": "/img/wmark_s.png",
"gravity": "s",
"geometry": "+0+15%",
"dissolve": 50
}
]
name합성조건 이름
path합성대상 이미지 경로
gravity (기본: c)합성할 위치. 좌측상단부터 9가지의 포인트(nw, n, ne, w, c, e, sw, s, se)가 존재한다.
geometry (기본: +0+0)합성할 이미지 위치
dissolve (기본: 50%)합성할 이미지 투명도 (0~100)
byOriginal¶
"byOriginal": [
{
"name": "size1",
"matchingList": [
{
"width": 1024,
"height": 768,
"command": "/quality/50"
},
{
"command": "/resize/1024x768"
}
],
}
]
name조건판단 이름
matchingList조건판단 리스트. 하위
width,height조건이 없다면 조건을 이미지 크기에 상관없이 변환된다.width가로 길이가 설정 값보다 작으면 적용된다.
height세로 길이가 설정 값보다 작으면 적용된다.
commandDIMS 명령어
delegation¶
hyperdims 와 같이 사용할 경우에만 활성화한다.
"delegation": {
"enable": false,
"matchingList": [
{
"pattern": "$FORMAT[jpg] & $SIZE[<2048]"
}
}
enable (기본: false)위임 활성화
matchingList패턴 매칭리스크
pattern매칭시킬 패턴. 각 패턴은
$조건[값]규칙을 사용한다.$FORMAT[ ]이미지 압력 포맷Note
포맷 변경 명령으로 출력포맷에 변경이 있는 경우 매칭되지 않는다.
$SIZE[ ]이미지 용량 (단위: bytes).<,<=,>=,>연산자를 제일 앞에 붙여준다.