상품기술서 트래픽¶
상품기술서를 웹 페이지에 포함시키는 패턴은 3가지가 존재한다.
웹페이지 Embed
독립 도메인
추천통합 도메인
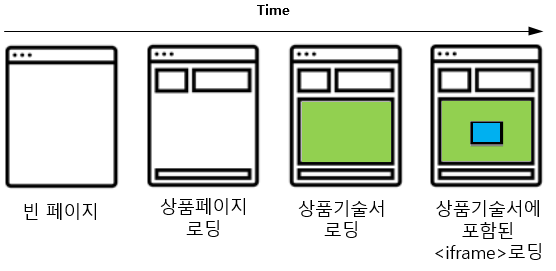
각 구조별로 상품 페이지를 완성하기까지의 과정을 단계별로 알아본다.

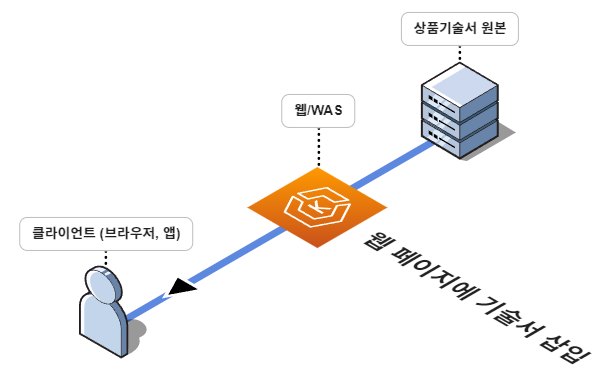
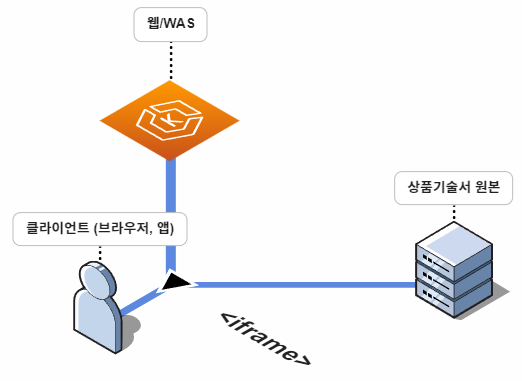
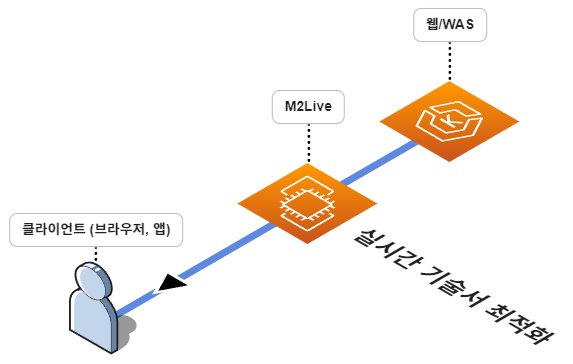
웹페이지 Embed¶
웹 페이지를 응답하기 전 서버 사이드에서 상품기술서를 포함(Embed)시킨 후 완성된 웹 페이지를 응답한다. 브라우저는 상품기술서 서버의 존재를 알 수 없다.

이 구조에서는 M2가 상품기술서 원본 을 대신하여 트래픽을 처리한다.
웹/WAS 가 보내는 요청이 M2Live 로 유입되도록 “domain, ip, hosts 파일” 등을 변경한다.

웹/WAS 는 기존과 동일한 방식으로 웹 페이지에 상품기술서를 삽입한다.

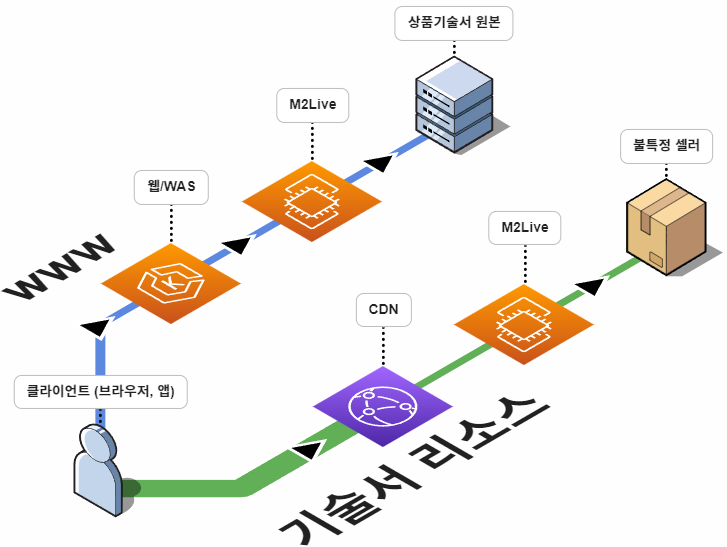
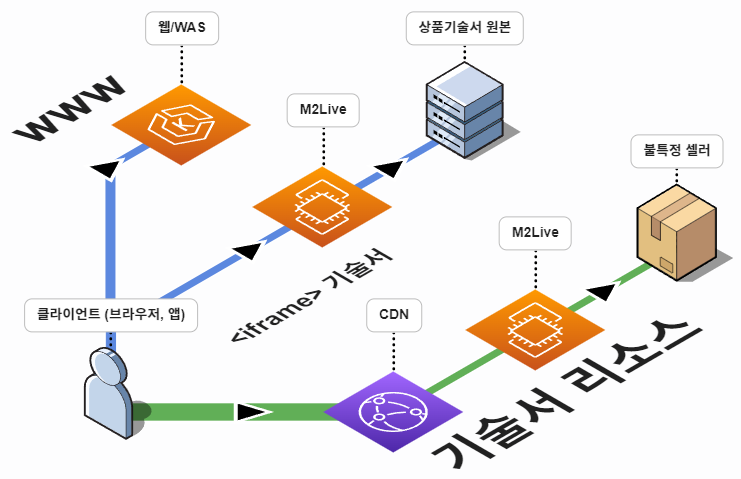
www브라우저가 상품페이지를웹/WAS로 요청한다.웹/WAS는M2Live로부터 “수정된” 상품기술서를 받아 웹페이지에 삽입한다.기술서 리소스브라우저는 상품기술서 안에서 참조하는 이미지/비디오와css,js,<iframe>등을 CDN을 경유하여M2Live로 요청한다.M2Live경유 과정에 모든 콘텐츠는 최적화된다.
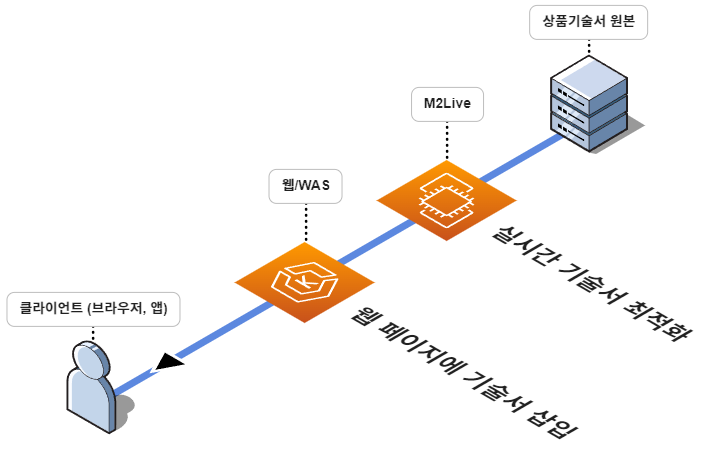
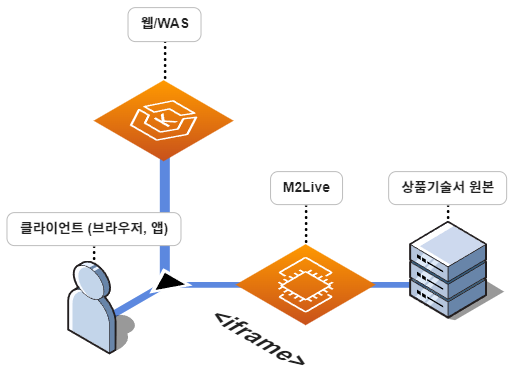
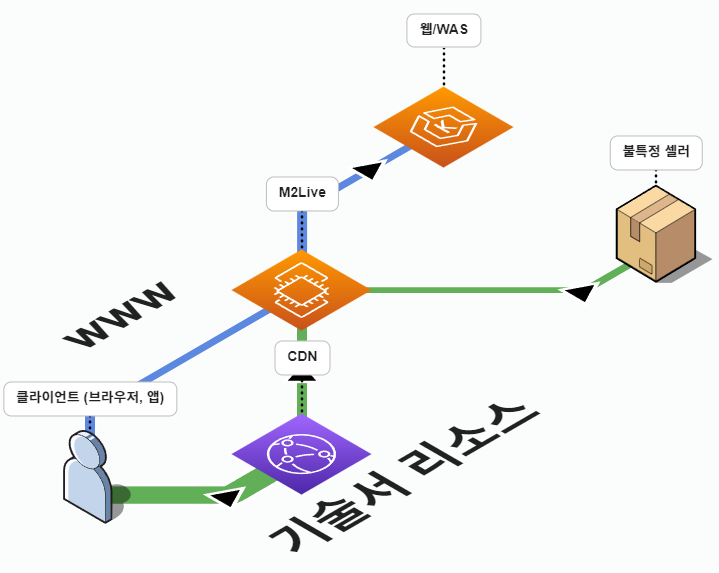
독립 도메인¶
상품기술서를 <iframe> 또는 AJAX 를 이용해 브라우저에서 로딩한다.
상품기술서 서버가 완전히 독립된 도메인으로 운영된다.

이 구조에서는 상품기술서 원본 의 도메인을 M2로 위임하는 것만으로 구성이 가능하다.
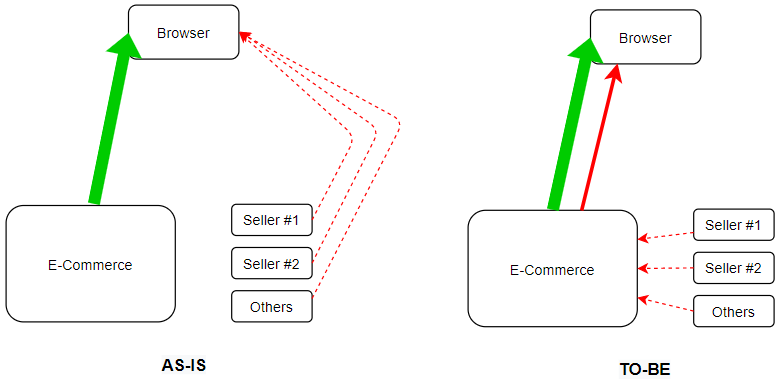
위 그림의 빨간 점선 트래픽이 다음과 같이 변경된다.

상품기술서가 포함하는 <iframe> 이 내부적으로 다른 <iframe> 을 포함하여도 트래픽이 M2Live 로 자연스럽게 유입된다.

브라우저는
웹/WAS로부터 상품페이지를 로딩한다.<iframe> 기술서브라우저가<iframe>태그를 통해 최적화된 상품기술서를M2Live로부터 로딩한다.기술서 리소스브라우저는 상품기술서 안에서 참조하는 이미지/비디오와css,js,<iframe>등을 CDN을 경유하여M2Live로 요청한다.M2Live경유 과정에 모든 콘텐츠는 최적화된다.
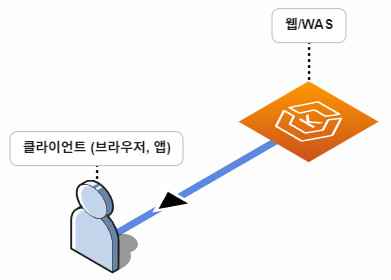
통합 도메인¶
독립 도메인 과 같은 방식이나 Top-level 페이지(보통 www 도메인)와 같은 도메인을 사용한다.

이 구조는 흔히 <프론트 캐시> 로 알려져있다. M2의 URL 전처리 기능을 이용해 상품기술서 트래픽을 정확히 분리시켜야 한다.
도입 전 반드시 다음과 같이 처리할 상품기술서 URL 패턴이 확정되어야 한다.

또는 웹/WAS 가 상품기술서 트래픽만을 분리하여 M2Live 로 위임하는 방식도 가능하지만 매우 위험하다.
왜냐하면 M2Live 는 상품기술서를 찾기 위해 다시 웹/WAS 로 요청하게 되어 트래픽 Loop가 발생할 수 있기 때문이다.

브라우저는
웹/WAS로부터 상품페이지를 로딩한다. 상품기술서를 제외한 요청에 대해M2Live는 바이패스할 뿐 관여하지 않는다.기술서 리소스브라우저는 상품기술서 안에서 참조하는 이미지/비디오와css,js,<iframe>등을 CDN을 경유하여M2Live로 요청한다.M2Live경유 과정에 모든 콘텐츠는 최적화된다.
독립 도메인 추천 이유¶
독립 도메인 방식을 속도와 안정성 면에서 추천한다.
웹페이지 Embed 방식과 비교
상품기술서를 웹 페이지에 삽입하는 시간만큼
TTFB(Time To First Byte)가 줄어든다.<브라우저>는 전달받은 Top-level 페이지를 먼저 화면에 표기한다. 체감 속도가 빨라진다.
만약의 상품기술서 장애상황에도 핵심정보인 가격, 결제 등이 영향받지 않는다.
통합 도메인 방식과 비교 - 모든 트래픽이 M2를 거친다. 1-hop의 증가로 인한 속도저하는 미비하나 프론트 캐시용도로 사용하지 않는다면 효용성이 높다고 보기 어렵다. - 웹 페이지 장애시 점검 범위가 M2까지로 확대된다. - 상품기술서 패턴이 늘어날 때마다 M2에 추가해 주어야 한다.
Note
운영 편의성 측면에서도 <2. 독립 도메인> 방식이 강점을 가진다.
상품기술서와 부가 트래픽(
<iframe>, http 이미지 등)을 분리해 정확히 모니터링/관리할 수 있다. 분리되어 있지 않다면 로그를 분석해야 한다.상품기술서 트래픽을 손쉽게 CDN으로 위임할 수 있다.
상품기술서 정책이 수정되더라도 다른 백엔드 자원에 영향을 주지 않는다.
상품기술서 도메인을
웹/WAS로 위임하여 기존 구조로 쉽게 롤백할 수 있다.
트래픽 라우팅¶
상품기술서 처리에 따라 백엔드로 추가되는 트래픽의 종류와 처리방식에 대해 상세히 설명한다.
메인 트래픽¶
상품기술서 <HTML> 을 전송하는 트래픽이다.
상품기술서에 대한 접근이 발생하는 위치에 따라 흐름이 달라진다.
호출 방식에 따라 앞서 언급한 3가지로 구분된다.
리바운드 트래픽¶
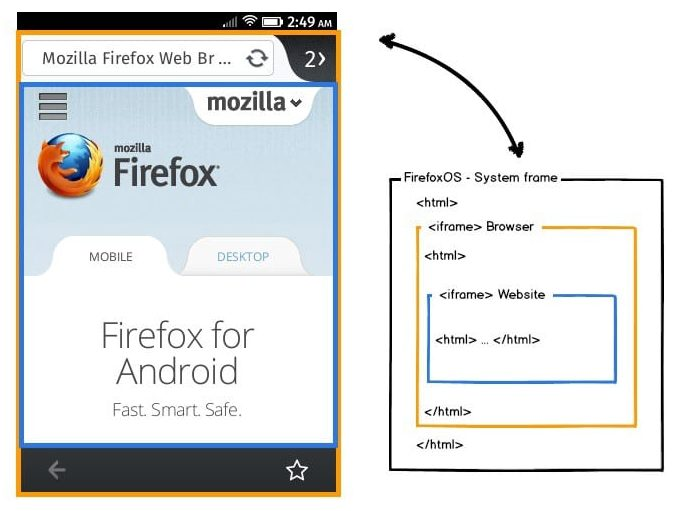
웹 페이지는 구조적으로 다른 문서를 포함(Embed)할 수 있다.

따라서 메인 트래픽으로 기존 상품기술서를 처리하였어도, 다음처럼 <iframe> 으로 참조되는 페이지까지는 처리할 수 없다.
<iframe src="http://bar.com/..."></iframe>
예제의 http://bar.com 에 Mixed-Contents 문제여부는 태그만으로 알 수 없다.
따라서 클라이언트에게 직접 노출시키는 것은 위험하다.
M2는 메인 트래픽이 https://example.com/product/100 에 의해 접근되었다면 다음과 같이 소스를 수정한다.
<iframe src="https://example.com/product/100/m2x/mixed/rebound/http://bar.com/..."></iframe>
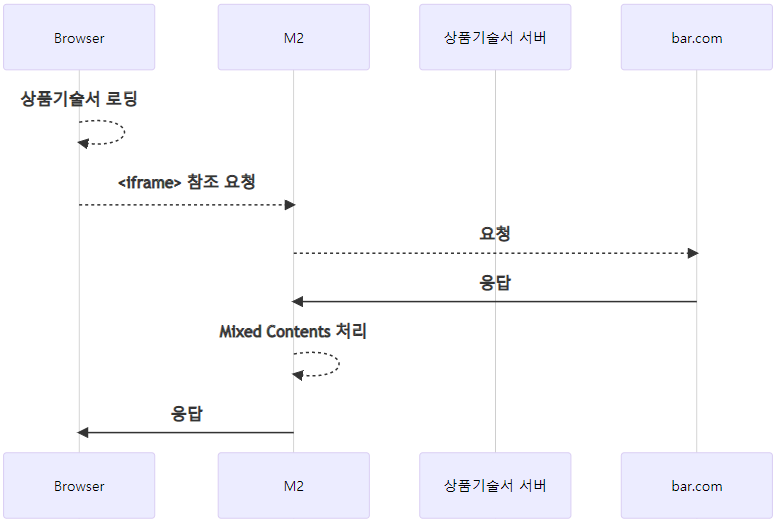
Browser에서 상품기술서가 로딩 된 이후에 발생하는 리바운드 트래픽은 다음처럼 진행된다.

Note
리바운드 트래픽을 위한 URL변조 규칙이 Suffix인 이유는 반드시 메인 트래픽과 같은 흐름을 이용해야 하기 때문이다.
Browser에서
https://example.com/product/100를 요청한다.
/product/100에 대한 요청이 M2로 도달하고 상품기술서가 제공된다. (메인 트래픽)Browser는 상품기술서 안의 <iframe>의 src를 호출한다.
여기서 발생하는 요청이 M2 로 도달하기 까지 네트워크 중간에 여러 장비들이 존재할 수 있다.
L7
API Gateway
Web Server
M2가 <iframe> 주소를 수정하는 시점에 알 수 있는 정보는 /product/100 요청이 자신에게 온전히 도달했다는 것 뿐이다.
만약 이 시점에 /_m2_/_iframe_/?http://bar.com/... 처럼 임의의 Path를 사용할 경우 리바운드 트래픽에 대한 URL 라우팅이 M2로 유입되리라 보장할 수 없다.
따라서 검증된 메인 트래픽 URL인 /product/100 에 참조 소스를 덧 붙이는 규칙을 사용한다.
리바운드 트래픽을 CDN등 별도의 도메인으로 위임할 수 있다.
# functions.contents.pageMixed
"traffics" : {
"rebound" : {
"domain" : "localcdn.com"
},
"tags" : {
"domain" : "cloudcdn.com",
"targets" : [
"script.src",
"link.href"
]
}
}
리바운드 트래픽은 아래 태그.속성에서만 동작한다.
<srcipt src="..."><link href="..."><iframe src="...">
따라서 이외의 태그.속성에 대해서는 동작하지 않는다. 동작방식은 다음과 같다.
traffics.rebound.tags.targets에 매칭되는<태그.속성>은traffics.rebound.tags.domain으로 URL이 변경된다.// AS-IS <link href="http://www.example.com/main.css"> // TO BE <link href="https://cloudcdn.com/products/100/m2x/mixed/rebound/http://www.example.com/main.css">
traffics.rebound.tags.targets에 매칭되지 않는 리바운드 트래픽은traffics.rebound.domain으로 URL이 변경된다.// AS-IS <iframe href="http://www.another.com/page"> // TO BE <iframe href="https://localcdn.com/products/100/m2x/mixed/rebound/http://www.another.com/page">
traffics.rebound설정이 구성되지 않았다면 트래픽이 유입된 가상호스트 이름을 따른다.
리소스 트래픽¶
M2 도입 전 후 트래픽 흐름은 다음과 같이 바뀐다.

초록 실선 - 상품기술서 트래픽
빨간 점선 - SSL-onLoading 되어야 하는 트래픽 (백엔드로 인바운드 되는 트래픽)
빨간 실선 - SSL-onLoading 된 트래픽 (백엔드에서 아웃바운드 되는 트래픽)
리소스 트래픽의 대부분은 이미지이다. 이미지 서비스는 CDN 서비스를 이용하는 경우가 많아 다음과 같이 별도의 도메인 지정이 가능하다.
# functions.contents.pageMixed
"traffics" : {
"resource" : {
"domain" : null
}
}
다음은 설정에 따른 URL 예시이다.
// 메인, 리바운드 트래픽
https://example.com/products/100/m2x/mixed/main
https://example.com/products/100/m2x/mixed/rebound/...
// { "domain" : null } 이라면 가상호스트 이름과 같다.
https://example.com/products/100/m2x/mixed/resource/...
// { "domain" : "cdn.example.com" } 이라면 해당 도메인명을 사용한다.
https://cdn.example.com/products/100/m2x/mixed/resource/...
트래픽 Fallback¶
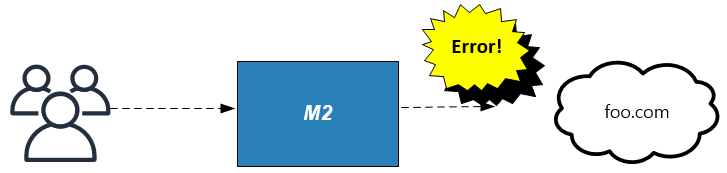
정상적인 경우 M2는 클라이언트와 외부 서비스를 중계한다.

여러 이유로 통신은 실패할 수 있다.
일부 네트워크 장애
의도적인 IP 차단
공격으로 오인
403 forbidden
이런 Unavailable 한 상황을 단순히 실패로 처리하는 것은 문제가 있다.
왜냐하면 B2B에서 실패를 한 것이지 B2C에서 실패한 것이 아니기 때문이다.
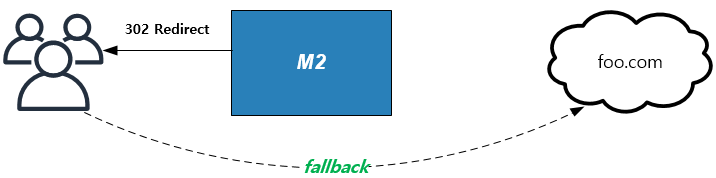
M2는 이런 상황에서 클라이언트가 직접 외부 서비스를 호출할 대안(fallback)을 제공하여 서비스 가용성을 높인다.

가장 효율적인 fallback은 302 Redirect 이다.
https://example.com/.../m2x/mixed/resource/http://foo.com/1.jpg
위 예제에서 foo.com과 정상통신이 불가능하다면 M2는 다음과 같이 응답하여 클라이언트가 직접 통신하도록 한다.
HTTP/1.1 302 Found
Location: http://foo.com/1.jpg