이미지 분할/병렬로딩¶
해결하고 싶은 문제¶
상품기술서 이미지처럼 세로가 긴 이미지는 로딩 속도가 느리다. 특히 모바일 환경처럼 가시(visible)영역이 작은 경우 다운로드가 완료되기 전까지 사용자는 상품정보를 볼 수 없다.
솔루션/패턴 설명¶
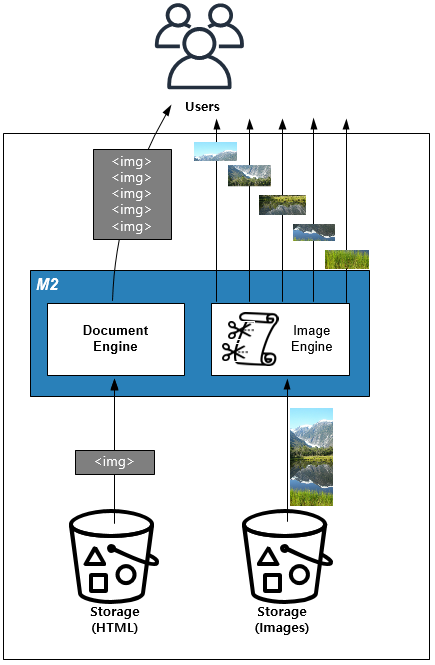
상품기술서는 독립된 HTML 조각(Snippet)으로 웹페이지에 삽입되는 경우가 일반적이다. 이미지 분할모듈을 이용해 이미지를 분할/병렬 로딩시켜 빠르게 상품기술서를 노출시킬 수 있다.

상품기술서 처리와 이미지 분할은 독립적으로 운영된다.
구현¶
Note
이 패턴은 상품기술서 문제분석 에 더 자세히 기술되어 있다.
<HTML>수정을 위해 pagefx 함수를 활성화한다.이미지 분할을 위해 hyperdims 함수를 활성화한다.
pagefx 함수를 붙여 페이지를 호출한다.
https://www.example.com/view.html/pagefx/fxisplit/1200
pagefx 의해 생성된 이미지 URL은 hyperdims 규격으로 노출된다.
<picture> <source srcset="https://image.exampl.ecom/sample.jpg/hdims/format/avif/optimize" type="image/avif"> <source srcset="https://image.exampl.ecom/sample.jpg/hdims/format/webp/optimize" type="image/webp"> <source srcset="https://image.exampl.ecom/sample.jpg"> </picture>
장점/효과¶
상품기술서 URL 변경만으로 간단히 도입이 가능하다.
최신(Modern) 브라우저의 병렬로딩 메커니즘을 통해 이전보다 훨씬 빠른 체감속도 개선효과를 얻을 수 있다.
주의점¶
너무 짧은 TTL(Time To Live)를 설정할 경우 실시간 처리비용이 높아진다. 상품기술서는 자주 변경되지 않으니 최소 1일 이상의 TTL을 권장한다.
기타¶
처리량이 늘어나면 2-Tier 구조 도입을 고려한다.