pagefx¶
함수 가이드
이 함수는
etag를 생성하며, 이를 기반으로 콘텐츠를 갱신한다.backend 동작시 <picture>, <video>, <source>, <img>, <style> 요소를 다루며, 이때
through="m2fx"속성이 추가될 수 있다. 이는 결과물 안내시 간소화를 위해 생략할 수 있다.
/usr/local/m2/setting.json 다음 영역에 대해 기술한다.
{
"functions": {
"contents": {
"pagefx": {
...
}
}
}
}
See also
m2_pagefx 메트릭 참고.
How to use¶
명령어 리스트¶
# 프론트엔드 라이브러리 삽입 및 제거
https://example.com/view.html/pagefx/fxjs/true
https://example.com/view.html/pagefx/fxjs/false
# 이미지 최적화, 이미지 분할, GIF -> Video 변환, 비디오 최적화 (이상 모두 기본설정 동작)
https://example.com/view.html/pagefx/optimg/default/splitimg/default/gif2video/default/optvideo/default
# 모든 이미지 webp 변환
https://example.com/view.html/pagefx/optimg/dest.formats=webp
# 스타일 격리
https://example.com/view.html/pagefx/isolstyle/default
# 모든 이미지 800px 기준 세로분할
https://example.com/view.html/pagefx/splitimg/dest.splitHeight=800
# 모든 이미지 400px 기준 세로분할, webp 변환, 최적화
https://example.com/view.html/pagefx/splitimg/dest.splitHeight=800/optimg/dest.formats=webp;dest.optimize=auto
# 모든 이미지 400px 기준 세로분할, webp 변환, 최적화 제외
https://example.com/view.html/pagefx/splitimg/dest.splitHeight=800/optimg/dest.formats=webp;dest.optimize=none
# 모든 GIF를 mp4, webm으로 제공
https://example.com/view.html/pagefx/gif2video/dest.formats=mp4,webm
# 모든 Video를 360p로 트랜스코딩
https://example.com/view.html/pagefx/optvideo/dest.presets=360p
# 모든 Video를 10초 단위로 분할하여 제공하며 속성제거
https://example.com/view.html/pagefx/optvideo/dest.segmentation=10;dest.attr=;
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
자바스크립트를 삽입하지 않는다.(=프론트엔드 기능 미동작) |
|
(하위설정) |
isolstyle 실행 |
|
(하위설정) |
optimg 실행 |
|
(하위설정) |
splitimg 실행 |
|
(하위설정) |
gif2video 실행 |
|
(하위설정) |
optvideo 실행 |
/pagefx/fxjs/true 로 삽입되는 태그는 다음과 같다.
<script src="https://{서비스도메인}/pagefx/fxjs/a4890ed1-b4c1-4e0f-809c-eecf7da465f1.js" type="text/javascript" charset="utf-8" />
에러 메시지¶
응답코드 |
|
설명 |
|---|---|---|
|
invalidsplitheight |
이미지 분할 높이가 유효 값이 아님 |
|
invalidresource |
fxjs 리소스 요청 주소를 찾을 수 없음 |
|
emptypreset |
|
|
invalidpreset |
|
frontend hash 명령어 리스트¶
pagefx는 가상호스트 단위로 설정한다. frontend 부모 페이지에서 세부 설정을 위해 hash 기반의 명령어를 지원한다.
# view1 페이지: 핀치줌 기능을 추가
https://example.com/view1.html#/m2fx/pinchzoom/on
# view2 페이지: 더보기 기능을 해제
https://example.com/view2.html#/m2fx/viewmore/off
# view3 페이지: iframeAutoHeight 기능 해제
https://example.com/view3.html#/m2fx/iframeAutoHeight/off
명령어 |
파라미터 |
동작 |
|---|---|---|
|
|
|
|
|
viewmore 기능 ON / OFF |
|
|
pinchzoom 기능 ON / OFF |
|
|
iframeAutoHeight 기능 OFF |
Warning
iframeAutoHeight기능은 OFF 만 가능하다.
frontend standalone 연동가이드¶
M2 백엔드 의존없이 핀치줌 등의 frontend 기능을 사용할 수 있다.
pagefx 리소스를 다운로드 한다.
# 다운로드 링크 <script src="https://{서비스도메인}/pagefx/fxjs/a4890ed1-b4c1-4e0f-809c-eecf7da465f1.js" type="text/javascript" charset="utf-8" /> <script src="https://{서비스도메인}/pagefx/fxjs/b74de465-a464-4640-a4f7-5415af4a6571.js" type="text/javascript" charset="utf-8" />
리소스를 자사 도메인으로 배포한다.
# 자사 도메인 배포 주소 https://static.example.com/js/pagefx/1.0.0/a4890ed1-b4c1-4e0f-809c-eecf7da465f1.js https://static.example.com/js/pagefx/1.0.0/b74de465-a464-4640-a4f7-5415af4a6571.js
상품기술서 페이지에 아래 스크립트를 삽입한다.
# 자사 도메인 배포 리소스 # Child <script type="text/javascript" src="//static.example.com/js/pagefx/1.0.0/a4890ed1-b4c1-4e0f-809c-eecf7da465f1.js"></script> # Parent <script type="text/javascript" src="//static.example.com/js/pagefx/1.0.0/b74de465-a464-4640-a4f7-5415af4a6571.js"></script>
meta¶
"meta" : {
"enable" : false,
"keyword": "pagefx"
}
enable (기본: false)pagefx 활성화
keyword (기본: pagefx)pagefx 키워드
Note
pagefx 엔진은 pagedesk 엔진과 같이 사용되는 경우가 많다.
이런 경우 @ 예약어를 통해 명령어를 위임하면 하나의 엔진처럼 사용이 가능하다.
# functions.contents.pagefx.meta
"meta" : {
"enable" : true,
"keyword": "@pagedesk"
}
위와 같이 keyword 를 pagedesk 로 위임하면 다음과 같이 하나의 명령체계 사용이 가능하다.
https://example.com/view.html/pagedesk/edit/true/fxisplit/400
frontend¶
frontend에서 처리할 영역을 지정한다.
# functions.contents.pagefx
"frontend": {
"domain": null,
"selector": null
}
domain스크립트 요청을 위임할 도메인
null인 경우 가상호스트 명을 사용한다.도메인이 지정된 경우 해당 스크립트를 위임한다.
# { "domain": "static.example.com" } <script src="https://static.example.com/pagefx/fxjs/a4890ed1-b4c1-4e0f-809c-eecf7da465f1.js" />
selectorfrontend에서 효과를 적용할 영역 (CSS Selector)
Note
pinchzoom 은 이 selector 를 오버라이딩할 수 있다.
responsive¶
"responsive": {
"enable": false,
"width": 800
}
enable (기본: false)responsive 기능 활성화
width (기본: 800px)responsive width
viewmore¶
"viewmore": {
"enable": false,
"style": null
}
enable (기본: false)viewmore(더 보기) 기능 활성화
style영역 스타일
# 예제 ".arrow{border:solid #000;border-width:0 1px 1px 0;display:inline-block;padding:2px;margin-left:3px;margin-bottom:2px}.arrow-up{transform:rotate(-135deg);-webkit-transform:rotate(-135deg)}.arrow-down{transform:rotate(45deg);-webkit-transform:rotate(45deg)}"
height¶
"height": {
"initial": 900,
"margin": 0
}
initial페이지 최초 로딩시 보여줄 화면 height
margin가시영역 마진
pinchzoom¶
"pinchzoom": {
"enable": false,
"selectors": []
}
enable (기본: false)핀치줌 기능 활성화
selectors핀치줌을 적용할 영역 (CSS Selector). 멀티 지정이 가능하다.
iframeAutoHeight¶
상품기술서와 같은 페이지를 <iframe> 으로 사용하는 경우 스크롤이 생기지 않도록 부모페이지의 높이를 자동으로 조절한다.
"iframeAutoHeight": {
"enable": true,
"library": {
"parent": {
"enable": true,
"option": null
},
"child": {
"enable": true
}
}
}
enable (기본: true)동작 활성화
selectordeprecated부모페이지의
<iframe>요소 선택자1.6.1부터 부모 스크립트에서 자식 페이지를 자동감지하여, deprecated 되었다.
library.parent¶
"library": {
"parent": {
"enable": true,
"option": null
}
}
enable (기본: true)부모페이지의 라이브러리 로딩 여부.
true라면 부모 페이지에서 다음 스크립트를 고객이 직접 삽입해 주어야 한다.<script src="https://{서비스도메인}/pagefx/fxjs/b74de465-a464-4640-a4f7-5415af4a6571.js" type="text/javascript" charset="utf-8" />
optioniframeresizer 로딩 옵션
library.child¶
"library": {
"child": {
"enable": true
}
}
enable (기본: true)자식페이지의 라이브러리 로딩 여부
backend¶
backend에서 처리할 영역을 지정한다.
# functions.contents.pagefx
"backend": {
"selector": null,
"refresh": "12h"
}
selectorbackend에서 리소스를 처리할 영역 (CSS Selector)
null인 경우 전체페이지를 대상으로 한다.
refresh기존에 서비스된 기술서를 무효화하고 완전히 재생성한다. 이 때 변경된 리소스의 정보가 일괄 갱신된다.
상품기술서가 변경되는 경우
refresh까지 기다리지 않고 즉시 갱신된다.만약 상품기술서 캐싱을 사용한다면 TTL 동안은 변경되지 않는다.
참조 이미지만 변경되는 경우
refresh주기에 따라 기술서가 갱신된다.Hint
변경된 이미지가 반영되지 않은 기술서가 노출되더라도 서비스에 문제가 없도록 이미지 가공단계에서 보정이 이루어진다.
session¶
backend 요청 트랜잭션 세션정책을 설정한다.
timeout¶
웹 페이지 최적화 최대 프로세싱의 시간을 구성한다.
"timeout": {
"sec": 3.0,
"action": "dirty",
"ttl": 30
}
sec (기본: 3.0초)프로세싱 유효시간. 0일 경우 최대 프로세싱 시간은 무제한이다.
action (기본: dirty)프로세싱 유효시간 타임아웃 발생시 동작 정책
dirty (기본)유효한 리소스만 가공하여 전송한다. 지연된 리소스는 원본이 전송된다.
sourcepagefx에 입력된 페이지를 전송한다. 만약 pagedesk 나 pagemixed 처럼 외부 종속성이 없는 다른 함수가 연계되어 있다면 해당 함수처리가 반영된 결과가 서비스된다.
ttl (기본: 30초)timeout응답 TTL을 지정한다.
Warning
dirty응답은 후속 요청에 의해 완성된 결과물을 기대하기에, 짧은TTL과 이른Last-Modified를 응답한다.캐시 엔진 policies 의
cc_maxage가rescode보다 우선해야한다.CDN 캐싱시에도
max-age가rescode보다 우선순위가 높아야한다.
longlead deprecated¶
웹 페이지 프로세싱 중 참조가 지연되는 리소스 처리 정책을 설정한다. 지연된 리소스는 TTL 길게 부여하여 재처리 성공확률을 향상시킨다.
"longlead": {
"elapsed": 5.0,
"ttl": 600
}
elapsed (기본: 5.0초)리소스 참조 트랜잭션 지연 판단 시간
ttl (기본: 600초)지연된 리소스에 대한 캐싱 TTL(Time To Live)
Warning
longlead 기능은 deprecated 되었으며, backend > refresh 설정으로 그 목적을 대체한다.
debug¶
backend 요청 처리시 정상처리되지 않은 상황에 대한 디버그정보를 제공한다.
elements¶
정상처리되지 않은 리소스에 대해 HTML 태그의 속성으로 디버그 정보를 제공한다.
<img src="..." m2-pagefx-hint="50800005">
See also
"elements": {
"enable": true,
"attrname": "m2-pagefx-hint",
"attrtype": "code",
"priority": "debug"
}
enable (기본: true)디버그 활성화
attrname (기본: m2-pagefx-hint)속성명
attrtype (기본: code)속성값
code (기본)pagefx 에러리스트 의 에러코드messagepagefx 에러리스트 의x-sc-chain-error필드
priority (기본: debug)에러리스트 에 정의된
priority수준 이상의 에러상황만 기록한다.
style¶
스타일 동작을 설정한다.
responsive¶
반응형 처리를 위한 스타일을 삽입한다.
"responsive" : {
"enable": true,
"style": [
"@media only screen and (max-width: 600px) { * {max-width: 100% !important;} }"
]
}
enable (기본: true)반응형 스타일 활성화
style (기본: 상동)삽입할 스타일 정의
Note
기본값 사용시 아래 스타일이 자동 삽입되며, 모바일 스크린 대상 문서 내 모드 요소의 최대폭을 제한한다.
<style>
@media only screen and (max-width: 600px) {
* {max-width: 100% !important;}
}
</style>
스타일링 영역을 제한하려면 아래와 같이 .prddesc 셀렉터를 직접 추가한다.
style: ["@media only screen and (max-width: 600px) { .prddesc * {max-width: 100% !important;} }"]
isolstyle¶
지정된 영역의 Style 이 부모 영역의 Style 과 충돌이 발생하지 않도록 격리시킨다.
이 기능은 <iframe> 이 없는 Single Page 구조에서 스타일 충돌을 회피할 목적으로 사용된다.
Note
외부 CSS링크라면 인라인으로 변환처리한다.
"isolstyle" : {
"enable": false,
"selector" : null
}
enable (기본: false)Style고립기능 활성화selector (기본: null)적용영역 선택자(CSS Selector).
null인 경우 전체를 대상으로 한다.
Note
도입할 페이지의 영역지정이 명확하지 않다면 다음과 같이 id 로 명확히 지정할 것을 권장한다.
<html>
...
<div class="detail_info_wrap">
... 스타일 고립 영역 ...
</div>
...
</html>
img¶
이미지를 처리한다.
"img": {
"selector": null,
"domain": null,
"protocol": "http",
"dims": "dims",
"src": {
"matchingList": []
}
}
selector<img>태그 영역 지정 (CSS Selector).null인 경우pagefx.backend.selector를 사용한다.domain (기본: null)이미지 트래픽을 위임할 도메인.
protocol (기본: http)도메인 호출 프로토콜.
http또는httpsdims (기본: dims)DIMS 엔진 키워드
Note
src매칭된 이미지 주소
<img src>의 도메인에 대해 처리 여부를 정의한다.matchingList (기본: [])대상 도메인 리스트.
[]이면 모든 도메인을 처리한다.domain매칭 도메인 패턴. 정규식을 사용할 수 있다.
actionallow도메인 처리 허용deny도메인 처리 불가
# *.example.com 도메인의 이미지를 처리하지 않는다. "src": { "matchingList": [ { "domain": "(.*)\\.example\\.com", "action": "deny" } ] }
optimg¶
이미지를 최적화한다.
"optimg": {
"enable": true,
"selector": null,
"src": {
"size": 0,
"width": 0,
"height": 0,
"formats": null,
"data-attrs": null
},
"dest": {
"formats": null,
"maxwidth": 1200,
"optimize": "auto",
"loading": "lazy",
"size": {
"width-attr" : "width",
"height-attr" : "height"
},
"responsive": {
"picture": "auto",
"media": {
"usemap": "auto",
"min-width": {
"enable": true,
"values": [ ],
}
}
}
}
}
enable (기본: true)이미지 최적화를 수행한다.
selector (기본: null)<img>태그 처리를 적용할 영역 CSS Selector.null인 경우pagefx.backend.img.selector를 사용한다.src원본 이미지 조건. 하위조건을 모두 만족하는 이미지만 최적화한다.
size (기본: 0 bytes)이 값보다 큰 이미지만 최적화한다.
width (기본: 0 px)이 값보다 넓은 이미지만 최적화한다.
height (기본: 0 px)이 값보다 긴 이미지만 최적화한다.
formats (기본: null)최적화할 이미지 포맷 [
jpeg,png,gif,tiff,webp,avif,bmp,bmp2,bmp3] 으로 지정된 순서는 의미를 가지지 않는다.null이라면 모든 이미지를 최적화한다.data-attrs (기본: null)lazy loading등에 사용되는
data-*속성 이미지를src속성보다 우선하여 최적화한다.null로 설정하면 비활성화된다.# 원본 <img src="/default1.jpg" data-src="/sample.jpg"> <img src="/default2.jpg"> # optimg.src.data-attrs: null # src 속성 이미지를 최적화한다. <img src="/default1.jpg/dims/format/webp" data-src="/sample.jpg"> <img src="/default2.jpg/dims/format/webp"> # optimg.src.data-attrs: ["data-src"] # optimg.dest.responsive.picture: none # data-src 속성 이미지 우선 최적화한다. <img src="/default1.jpg" data-src="/sample.jpg/dims/format/webp"> <img src="/default2.jpg/dims/format/webp"> # optimg.dest.responsive.picture: auto # <img> 는 유지하며 대체제를 <picture><source srcset="..."> 에 명시한다. <picture> <source srcset="/sample.jpg/dims/format/webp" type="image/webp"> <img src="/default1.jpg" data-src="/sample.jpg"> </picture> <picture> <source srcset="/default2.jpg/dims/format/webp" type="image/webp"> <img src="/default2.jpg"> </picture>
dest최적화 이미지 출력
# 원본 HTML (예제) <img src="/sample.png">
formats (기본: null)출력 이미지 포맷 [
jpeg,png,gif,tiff,webp,avif,bmp,bmp2,bmp3] 으로 지정된 순서대로<source>태그가 명시되지만 브라우저 호환성 여부에 따라 선택된다.# formats: [ "webp", "jpeg" ] # <picture> 지원하지 않는 브라우저를 위해 원본 <img src=""> 를 항상 추가한다. <picture> <source srcset="/sample.png/dims/format/webp" type="image/webp"> <source srcset="/sample.png/dims/format/jpeg" type="image/jpeg"> <img src="/sample.png"> </picture>
null인 경우 원본이미지 포맷을 변경하지 않는다.maxwidth (기본: 1200)이미지 최대 가로폭.
0이라면 최대 가로폭을 적용하지 않는다. 값을 설정하면 해당 값보다 큰 폭의 이미지는 줄인다.Note
PNG이미지는 다른 포맷에 비해 처리량이 급증한다. 이로인해JPG포맷으로 변환 후resize처리한다.처리 조건: 높이 20,000px ~ 65,535px
optimize (기본: auto)이미지 최적화 정책
auto이미지 포맷에 맞추어 자동 최적화 적용
# webp, jpeg 멀티 변환 # 원본 이미지에도 적용된다. <picture> <source srcset="/sample.png/dims/format/webp/optimize" type="image/webp"> <source srcset="/sample.png/dims/format/jpeg/optimize" type="image/jpeg"> <img src="/sample.png/dims/optimize"> </picture>
none최적화 진행하지 않음
loading (기본: lazy)브라우저 레벨의 lazy loading 을 적용한다.
nulllazy loading 하지 않는다.
lazy문서 내 모든 이미지를 lazy loading 한다.
lazy:1000문서 상단 1000px 아래의 이미지를 lazy loading 한다.
# 원본 <img src="/sample1.jpg" height="1000"> <img src="/sample2.jpg" height="1000"> # optimg.dest.loading: "lazy" <img src="/sample1.jpg" height="1000" loading="lazy"> <img src="/sample2.jpg" height="1000" loading="lazy"> # optimg.dest.loading: "lazy:1000" <img src="/sample1.jpg" height="1000"> <img src="/sample2.jpg" height="1000" loading="lazy">
lazyloadloading=lazy설정 시 부가 기능을 정의한다.style지연 로딩 처리된 요소의 이미지 다운로드를 위한 스타일을 삽입한다.
# 기본값 <style>img[through=m2fx][loading=lazy][src][onload][onerror] {width: 100vw !important;}</style> <img src="/sample1.jpg" height="1000" through="m2fx" loading="lazy" onload="this.loading=''" onerror="this.loading=''"> # null <img src="/sample1.jpg" height="1000" through="m2fx" loading="lazy">
Note
lazy loading이 동작하지 않는다면 아래 사항을 의심할 수 있다.
스타일을 통해 대상
<img>의 크기 조절크기를 퍼센트 (%) 로 조절했으나, 부모 요소의 크기도 퍼센트인 경우
문서 크기의 조절
문서 로딩 후 더보기 기능을 위해 축소한 경우
문서 로딩 후
<img>를 담고있는 상위 요소의 크기가 변경된 경우
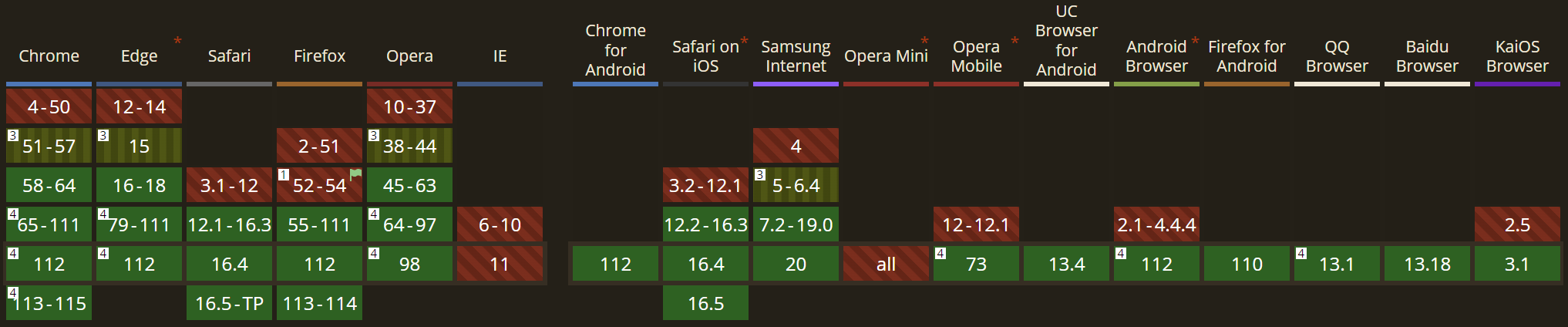
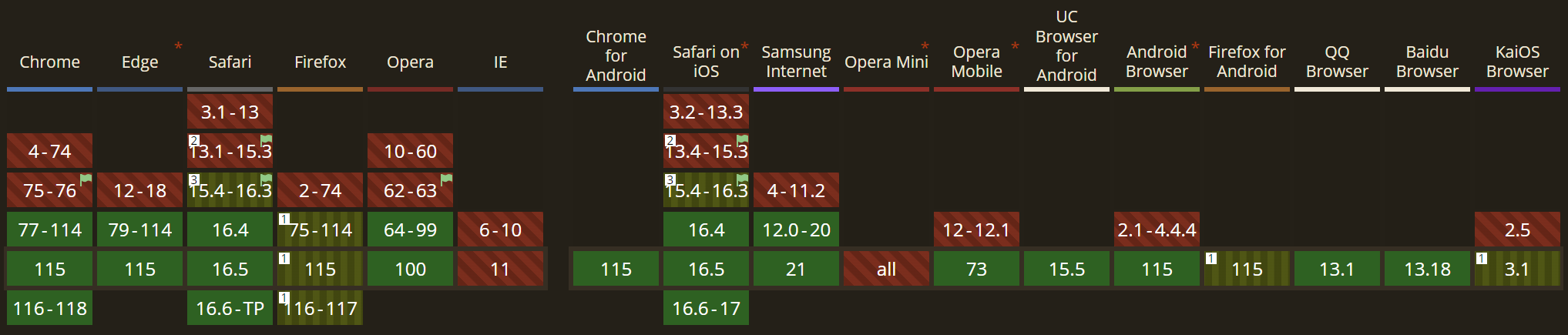
93.05%의 브라우저가 lazy loading을 기본으로 지원한다. (23년 8월 기준 호환성)
caniuse.com - Lazy loading via attribute for images & iframes¶
size<img>size 명시 설정width-attr (기본: width)width 속성명을 설정한다.
# dest.size.width-attr: m2-pagefx-width 라면 다음과 같이 width 속성명이 변경된다. <img src="/workplace.jpg/dims/format/webp/optimize" m2-pagefx-width="400" height="379">
height-attr (기본: height)height 속성명을 설정한다.
# dest.size.height-attr: m2-pagefx-height 라면 다음과 같이 height 속성명이 변경된다. <img src="/workplace.jpg/dims/format/webp/optimize" width="400" m2-pagefx-height="379">
responsive반응형 이미지 처리
picture (기본: auto)<picture>태그를 이용한 디바이스/시나리오에 대한 이미지 대체제 제공.auto# 멀티변환이 아니어도 대체제 지원 <picture> <source srcset="/sample.png/dims/format/webp" type="image/webp"> <img src="/sample.png"> </picture>
none# 대체제 없이 formats[0]만 선택 # /optimg/dest.formats=webp,dest.responsive.picture=none 호출 # 원본이미지를 첫번째 포맷인 webp로 변환하고 최적화한다. <img src="/sample.png/dims/format/webp/optimize"> # formats가 null이고 responsive.picture이 none이라면, 원본이미지 최적화만 진행한다. <img src="/sample.png/dims/optimize">
media-prototypemedia속성을 적용한다.min-width (기본: [ ])-prototype디스플레이 가로폭에 따라 선별적 이미지 제공.
# min-width: [1200, 800] # 이미지 width가 1200px, 800px을 넘는다면 제한한다. # 원본이미지에도 적용된다. <picture> <source srcset="/sample.png/dims/format/webp/resize/1200/optimize" type="image/webp" media="(min-width: 1200px)"> <source srcset="/sample.png/dims/format/webp/resize/800/optimize" type="image/webp" media="(min-width: 800px)"> <source srcset="/sample.png/dims/format/jpeg/resize/1200/optimize" type="image/jpeg" media="(min-width: 1200px)"> <source srcset="/sample.png/dims/format/jpeg/resize/800/optimize" type="image/jpeg" media="(min-width: 800px)"> <img src="/sample.png/dims/resize/1200/optimize" type="image/png" media="(min-width: 1200px)> <img src="/sample.png/dims/resize/800/optimize" type="image/png" media="(min-width: 1200px)> </picture>
enable (기본: false)활성화
values (기본: [])적용할 가로 길이 목록
Warning
responsive.picture설정이none이라면 동작하지 않는다.
usemap (기본: auto)<map>이 적용된<img>에 대한optimg명령어 처리정책을 설정한다.# 원본 (예제) <img src="workplace.jpg" usemap="#workmap" width="400" height="379">
auto인 경우responsive.picture조건에 따라 2가지 형태로 동작한다.# responsive.picture: auto 인 경우 <picture> <source srcset="workplace.jpg/dims/format/webp/optimize" type="image/webp"> <img src="workplace.jpg/dims/optimize" usemap="#workmap" width="400" height="379"> </picture> # responsive.picture: none 이라면 formats[0]변환과 최적화를 수행한다. <img src="workplace.jpg/dims/format/webp/optimize" usemap="#workmap" width="400" height="379">
none이라면usemap이 적용된<img>는 수정하지 않는다.# 원본 그대로 출력된다. <img src="workplace.jpg" usemap="#workmap" width="400" height="379">
splitimg¶
세로가 긴 이미지를 분할한다.
Note
이 명령어는 optimg 보다 우선 동작한다. 분할된 이미지는 optimg 의 적용을 받는다.
"splitimg": {
"enable": true,
"selector": null,
"src": {
"size": 102400,
"width": 0,
"height": 2000,
"formats": null,
"data-attrs": null
},
"dest": {
"splitHeight": 1200,
"splitSegments": 7,
"splitHeightLimit": 300000,
"wrapElement": {
"tagName": "div",
"attrs": [{
"key": "style",
"value": "display: inline-block; vertical-align: top; margin: 0px; padding: 0px;"
}]
},
"usemap": "none"
}
}
enable (기본: true)이미지 분할을 수행한다.
selector (기본: null)<img>태그 처리를 적용할 영역 CSS Selector.null인 경우pagefx.backend.img.selector를 사용한다.src원본 이미지 조건. 하위조건을 모두 만족하는 이미지만 분할한다.
size (기본: 102400 bytes)이 값보다 큰 이미지만 분할한다.
width (기본: 0 px)이 값보다 넓은 이미지만 분할한다.
height (기본: 2000 px)이 값보다 긴 이미지만 분할한다.
formats (기본: null)분할할 이미지 포맷 [
jpeg,png,tiff,webp,avif,bmp,bmp2,bmp3]gif포맷은 지원하지 않는다. (스틸이미지 포함)애니매이션 형식은 지원하지 않는다.
null이라면 지원가능한 모든 포맷을 분할한다.
data-attrs (기본: null)lazy loading등에 사용되는
data-*속성 이미지를src속성보다 우선하여 분할한다.null로 설정하면 비활성화된다.# 원본 <img src="/default1.jpg" data-src="/sample.jpg"> <img src="/default2.jpg"> # data-attrs: null # src 속성 이미지만 변환한다. <img src="/default1.jpg/dims/crop/..." data-src="/sample.jpg"> <img src="/default1.jpg/dims/crop/..." data-src="/sample.jpg"> <img src="/default2.jpg/dims/crop/..."> <img src="/default2.jpg/dims/crop/..."> # data-attrs: ["data-src"] # data-src 속성 이미지 우선 변환한다. <img src="/default1.jpg" data-src="/sample.jpg/dims/crop/..."> <img src="/default1.jpg" data-src="/sample.jpg/dims/crop/..."> <img src="/default2.jpg/dims/crop/..."> <img src="/default2.jpg/dims/crop/...">
dest분할 이미지 출력
splitHeight (기본: 1200px)이미지 분할 세로기준
# 원본 <img src="/sample.jpg" width="1200" height="3000"> # 분할 <img src="/sample.jpg/dims/crop/0+0+0x1200" width="1200" height="1200"> <img src="/sample.jpg/dims/crop/0+1200+0x1200" width="1200" height="1200"> <img src="/sample.jpg/dims/crop/0+2400+0x0" width="1200" height="600">
Note
분할된 <img> 요소의 높이가 100px 미만이라면, 앞 요소에 편입한다.
# 원본 <img src="/sample.jpg" width="1200" height="2450"> # 분할 <img src="/sample.jpg/dims/crop/0+0+0x1200" width="1200" height="1200"> <img src="/sample.jpg/dims/crop/0+1200+0x0" width="1200" height="1250">
splitSegments (기본: 7)세로가 긴 단일 이미지라면
splitHeightxsplitSegments길이만큼 원본을 선분할 후splitHeight를 적용한다.Warning
값을
0으로 설정할 경우 선분할 하지 않는다. 이 경우 지나치게 긴 이미지가 분할되는 만큼 로딩되어 시스템 부하를 발생시킬 우려가 있다.splitHeightLimit (기본: 300000)누적된 이미지 높이합이
splitHeightLimit보다 커지면splitSegments분할만 진행한다.분할
<img>갯수가 지나치게 증가하지 않도록 하여, HTML 생성 및 로딩 지연을 미연에 방지한다.
wrapElement이미지가 분할될 경우 이를 감싸는
tagName과 속성의 키, 값 쌍을attrs로 설정한다.# as-is <img src="https://example.com/sample"> # 설정 "wrapElement": { "tagName": "div" "attrs": [ { "key": "style", "value": "display: inline-block; vertical-align: top; margin: 0px; padding: 0px;", ] } # to-be: 기본 값인 <div>로 감싸진다. <div style="display: inline-block; vertical-align: top; margin: 0px; padding: 0px;"> <picture>...</picture> <picture>...</picture> <picture>...</picture> </div>
tagName (기본: DIV)분할된
<IMG>를 감싸는 요소명Note
null로 설정할 경우 분할된 태그를 감싸지 않는다.attrs감싸는 요소의 속성
usemap (기본: none)none이라면usemap이 적용된<img>는 분할하지 않는다.remove라면usemap을 제거하고 분할한다.
gif2video¶
GIF 포맷을 <video> 로 변환한다.
"gif2video": {
"enable": true,
"selector": null,
"transcoder": "xcdr",
"src": {
"size": 102400,
"width": {
"min": 100,
"max": 1920
},
"height": {
"min": 100,
"max": 2160
},
"data-attrs": null
},
"dest": {
"formats": [ "webm", "mp4" ],
"attrs": [ "autoplay", "loop", "muted", "playsinline" ],
"loading": "lazy",
"faststart": true,
"responsive": {
"video": "auto"
}
}
}
enable (기본: true)GIF 포맷 이미지를
<video>로 변환한다.selector (기본: null)<img>태그 처리를 적용할 영역 CSS Selector.null인 경우pagefx.backend.img.selector를 사용한다.transcoder (기본: xcdr)트랜스코더 엔진 키워드
src원본 GIF 포맷 이미지 조건. 하위조건을 모두 만족하는 이미지만 변환한다.
size (기본: 102400 bytes)이 값보다 큰 이미지만 변환한다.
widthmin (기본: 100 px)이 값보다 넓이가 큰 이미지만 변환한다.
max (기본: 1920 px, 최대: 7680px)이 값보다 넓이가 작은 이미지만 변환한다.
heightmin (기본: 100px)이 값보다 높이가 큰 이미지만 변환한다.
max (기본: 2160px, 최대: 4320px)이 값보다 높이가 작은 이미지만 변환한다.
data-attrs (기본: null)lazy loading등에 사용되는
data-*속성 이미지를src속성보다 우선하여 변환한다.null로 설정하면 비활성화된다.# 원본 <img src="/default1.gif" data-src="/sample.gif"> <img src="/default2.gif"> # gif2video.src.data-attrs: null # src 속성 이미지를 변환한다. <video> <source src="/default1.gif/xcdr/preset/_gif2mp4" type="video/mp4"> <source src="/default1.gif" data-src="/sample.gif"> </video> <video> <source src="/default2.gif/xcdr/preset/_gif2mp4" type="video/mp4"> <source src="/default2.gif"> </video> # gif2video.src.data-attrs: ["data-src"] # data-src 속성 이미지를 변환한다. <video> <source src="/sample.gif/xcdr/preset/_gif2mp4" type="video/mp4"> <source src="/sample.gif"> </video> <video> <source src="/default2.gif/xcdr/preset/_gif2mp4" type="video/mp4"> <source src="/default2.gif"> </video>
dest변환될 비디오 출력
formats (기본: [webm, mp4])변환 포맷 [
webm,mp4]포맷 명령시 [트랜스코더 비디오 코덱] 을 사용할 수 있다.
포맷 명령 예
동작
mp4_gif2mp4프리셋으로 트랜스코딩한다.<source src=".../xcdr/preset/_gif2mp4" type="video/mp4">
webm_gif2webm프리셋으로 트랜스코딩한다. (코덱 기본값:av1)<source src=".../xcdr/preset/_gif2webm" type="video/webm; codecs=av01.0.05M.08">
webm:vp9_gif2webm프리셋 기반에 vp9 코덱으로 트랜스코딩한다.<source src=".../xcdr/preset/_gif2webm/options/video.codec=vp9" type="video/webm; codecs=vp9">
null변환 미동작.
gif2video함수가 동작하지 않는다.attrs (기본: [autoplay loop muted playsinline])삽입될
<video>태그의 속성loading (기본: null)비 가시영역의
<video>를 지연로딩한다.null이라면 비활성화된다.lazy비디오를 지연로딩하며, 가시 영역에 인접시 재생을 시작한다.
<video src="/sample.gif/xcdr/preset/_gif2mp4" preload="none" loading="lazy" loop width="800px" height="600px" type="video/mp4"> </video>
null문서 로딩 직후 비디오를 재생한다.
<video src="/sample.gif/xcdr/preset/_gif2mp4" autoplay loop muted width="800px" height="600px" type="video/mp4"> </video>
faststart (기본: true)비디오 헤더 정보를 시작 부분으로 재배치하여 더 빨리 재생되도록 한다.
responsive반응형 비디오 처리
video (기본: auto)<video>태그를 이용한 디바이스/시나리오에 대한 비디오 대체제 제공.auto# /gif2video/dest.formats=mp4,webp;responsive.video=auto <video autoplay loop muted controls width="800" height="600"> <source src="/sample.gif/xcdr/preset/_gif2mp4" type="video/mp4" onerror="this.parentElement.poster=this.parentNode.lastElementChild.src;"> <source src="/sample.gif/xcdr/preset/_gif2webm" type="video/webm" onerror="this.parentElement.poster=this.parentNode.lastElementChild.src;"> <source src="/sample.gif" type="image/gif"> </video>
none# 대체제 없이 formats[0]만 선택 # /gif2video/dest.formats=mp4,webp;responsive.video=none <video autoplay loop muted controls width="800" height="600" src="/sample.gif/xcdr/preset/_gif2mp4" onerror="this.poster=this.lastElementChild.src;"> <source src="/sample.gif" type="image/gif"> </video>
video¶
비디오를 처리한다.
"video": {
"selector": null,
"domain": null,
"protocol": "http",
"transcoder": "xcdr",
"src": {
"matchingList": []
}
}
selector비디오 처리 영역 (CSS Selector) 지정
null인 경우pagefx.backend.selector를 사용한다.domain (기본: null)비디오 트래픽을 위임할 도메인.
protocol (기본: http)도메인 호출 프로토콜.
http또는httpstranscoder (기본: xcdr)트랜스코더 엔진 키워드
src매칭된 비디오 주소
<video src>의 도메인에 대해 처리 여부를 정의한다.matchingList (기본: [])대상 도메인 리스트.
[]이면 모든 도메인을 처리한다.domain매칭 도메인 패턴. 정규식을 사용할 수 있다.
actionallow도메인 처리 허용deny도메인 처리 불가
# *.example.com 도메인의 비디오를 처리하지 않는다. "src": { "matchingList": [ { "domain": "(.*)\\.example\\.com", "action": "deny" } ] }
optvideo¶
비디오를 최적화한다.
"optvideo": {
"enable": true,
"selector": null,
"src": {
"size": 1048576,
"width": 720,
"height": 100,
"bitrate": 1048576,
"matchingList": [
{
"src": "(.*).example.com",
"dest": "cdn.example.com"
}
]
},
"dest": {
"presets": [
{
"name": "_mp42webm",
"type": "video/webm"
},
{
"name": "_720p",
"type": "video/mp4"
}
],
"attrs": [ "autoplay", "loop", "muted", "playsinline" ],
"loading": "lazy",
"faststart": true,
"responsive": {
"video": "auto"
}
}
}
enable (기본: true)<video>최적화 활성화selector (기본: null)<video>태그 처리를 적용할 영역 CSS Selector.null인 경우pagefx.backend.video.selector를 사용한다.src원본 비디오 처리 조건. 하위조건을 모두 만족하는 비디오만 트랜스코딩한다.
size (기본: 102400 bytes)이 값보다 큰 비디오만 최적화한다.
width (기본: 100 px)이 값보다 넓은 비디오만 최적화한다.
height (기본: 100 px)이 값보다 긴 비디오만 최적화한다.
bitrate (기본: 102400 bytes)이 값보다 큰 bitrate의 비디오만 최적화한다.
matchingList (기본: [])비디오 최적화 대상 도메인 리스트.
null또는[]이라면 모든<video>를 최적화한다.src최적화 매칭 도메인 패턴. 정규식을 사용할 수 있다.
dest트랜스코딩 위임 도메인
dest변환될 비디오 출력
presets반응형 비디오 프리셋 리스트
namepresets 에 선언된 프리셋 이름
type (기본: video/webm)<source>태그의type속성 값
프리셋
동작
_mp42webm브라우저 호환을 위해 AV1, VP9 코덱 2종 구성한다.
responsive.video=auto설정시 동작한다.<source src=".../video.mp4/xcdr/preset/_mp42webm" type="video/webm; codecs=av01.0.05M.08"> <source src=".../video.mp4/xcdr/preset/_mp42webm/options/video.codec=vp9" type="video/webm">
mp4계열<source src=".../xcdr/preset/_720p" type="video/mp4">
attrs (기본: [autoplay loop muted playsinline])삽입될
<video>태그의 속성loading (기본: null)비 가시영역의
<video>를 지연로딩한다.null이라면 비활성화된다.lazy비디오를 지연로딩하며, 가시 영역에 인접시 재생을 시작한다.
<video src="/sample.mp4/xcdr/preset/_720p" preload="none" loading="lazy" loop muted width="800px" height="600px" type="video/mp4"> </video>
null문서 로딩 직후 비디오를 재생한다.
<video src="/sample.mp4/xcdr/preset/_720p" autoplay loop muted width="800px" height="600px" type="video/mp4"> </video>
faststart (기본: true)비디오 헤더 정보를 시작 부분으로 재배치하여 더 빨리 재생되도록 한다.
responsive반응형 비디오 처리
video (기본: auto)<video>태그를 이용한 디바이스/시나리오에 대한 비디오 대체제 제공.auto# /optvideo/dest.presets=_mp42webm,_720p;responsive.video=auto <video autoplay loop muted controls width="800" height="600"> <source src="/sample.mp4/xcdr/preset/_mp42webm" type="video/webm; codecs=av01.0.05M.08"> <source src="/sample.mp4/xcdr/preset/_mp42webm/options/video.codec=vp9" type="video/webm"> <source src="/sample.mp4/xcdr/preset/_720p" type="video/mp4"> <source src="/sample.mp4"> </video>
nonemp4 프리셋만 지원한다.# 대체제 없이 dest.formats 중 첫번째 mp4 프리셋 선택 # /optvideo/dest.formats=_mp42webm,_720p;responsive.video=none <video src="/sample.mp4/xcdr/preset/_720p" autoplay loop muted controls width="800" height="600"> <source src="/sample.mp4"> # fallback을 위해 추가 </video>