혼합 콘텐츠 (Mixed Contents)¶
해결하고 싶은 문제¶
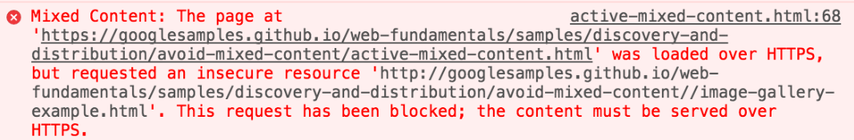
HTTPS 웹페이지에서 (외부에서 제공되는) HTTP 리소스를 참조할 경우 콘텐츠가 차단된다.


솔루션/패턴 설명¶
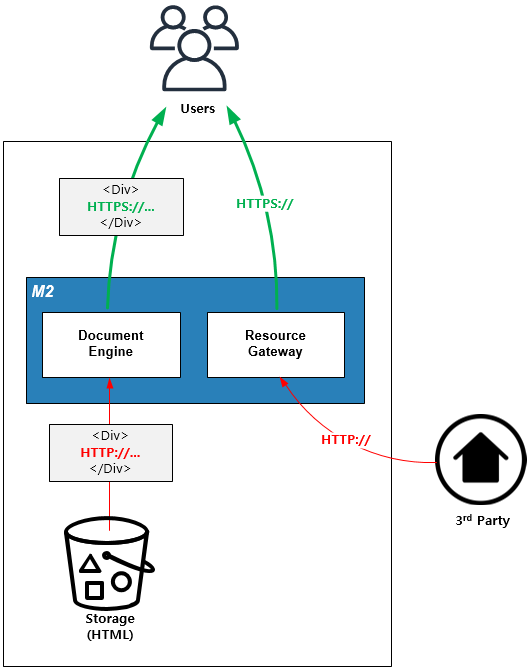
<HTML> 내에 존재하는 혼합 콘텐츠 문제를 클라이언트에게 전송하기 전 필터링한다.

외부 리소스는 M2 를 통해 단일 HTTPS 도메인으로 제공된다.
3rd Party에 의해 혼합 콘텐츠가 포함된 <iframe> 이 제공되더라도 일관되게 필터링된다.
구현¶
pagemixed 함수를 활성화한다.
urlRewrites 를 이용해 모든 URL 호출의 Mixed Contents 이슈를 제거한다.
"pattern": "www.example.com/products/(.*)", "replace": "www.example.com/(.*)/pagemixed/mxt/main"
장점/효과¶
마이그레이션 없이 즉시 웹 사이트에
HTTPS를 적용한다.통제할 수 없는 외부 리소스에도 일관되게
HTTPS를 적용한다.추후 보안수준이 강화되더라도
M2를 통해 정책개선이 가능하다.
주의점¶
현재(2020.06) 이미지등 단순 참조 리소스는 차단되지 않기 때문에 해당 콘텐츠는 배제하는 것이 효율적이다. 추후 보안검사 수준이 상향되는 경우 이미지에 대해서도 이 패턴의 사용이 가능하다. 이 경우 발생하게되는 데이터 트래픽 처리비용에 대해 고려해야 한다.
기타¶
SSL/TLS Offloading을 제공하는 CDN이 있다면 같이 활용할 수 있다.