pagefx 성능 튜닝 가이드¶
pagefx 는 E-Commerce의 상품 상세페이지 영역의 대부분을 차지하는 상품기술서 를 극적으로 개선한다.

대부분은
상품기술서이다.¶
이 문서는 상품기술서 를 기준으로 pagefx 성능을 극대화하는 방법을 기술한다.
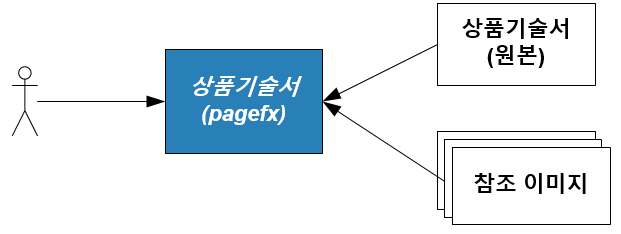
pagefx 는 상품기술서 를 아래와 같이 처리한다.
상품기술서분석상품기술서가 참조하는 이미지 다운로드/분석최적화된
상품기술서응답
이 중 2번째 단계에서 참조 이미지가 매우 많거나 네트워크 품질이 열악한 경우 서비스 품질이 저하될 수 있다.
Note
이 문서에서는 상품기술서 가 클라이언트에게 /itemdesc/100 로 노출되지만, 내부적으로는 pagefx 함수가 연동된 /itemdesc/100/pagefx/... 형식의 URL로 요청된다고 가정한다.
1. 캐싱 구성¶
상품기술서 처럼 자주 변경되지 않는 페이지를 매번 가공하는 것은 굉장한 낭비다.
5개의 이미지를 포함하는 상품 페이지를 기준으로 가공 비용을 산정해보자.
편의상 모든 처리부하는 1로 계산한다.
# 단위 페이지 부하
7 = 페이지분석(1) + 이미지분석(5) + 전송(1)
캐싱없이 1초당 10회 서비스를 5분간 할 경우 21,000 의 부하가 발생한다.
# 1초당 10회, 5분 서비스
21,000 = 7 x 10 x 300s
동일한 조건으로 5분간 캐싱을 한다면 부하는 3,007 으로 급격히 떨어진다.
# 최초 1회 가공 후 5분 캐싱
3,007 = 7 + (1 x 10 x 300s)
Note
물론 이미지 처리비용은 훨씬 과도하다.
상품기술서 TTL(Time To Live, 캐싱시간)은 일반적으로 10분을 권장한다.
변경이 가급적 빨리 반영되길 원한다면 5분 안쪽으로 줄일 수 있으며, 반대로 서비스 품질을 높이고 싶다면 시간 단위로 늘리는 것도 효과적이다.
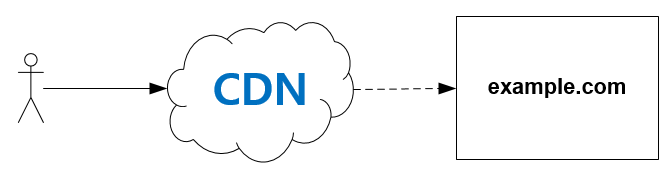
CDN에 캐싱하는 환경¶
상품기술서 서비스에 AWS CloudFront 와 같은 CDN 서비스가 도입되어 있다면 캐싱은 CDN에만 설정하는 것이 바람직하다.

캐싱은 항상 서비스 엣지에 있는 것이 바람직하다.¶
TTL¶
CDN에 캐싱하기에 M2의 TTL은 큰 의미가 없지만 M2의 TTL은 반드시 CDN보다 짧아야 한다. 그렇지 않다면 CDN 갱신시점에 M2에 캐싱된 콘텐츠가 서비스될 수 있기 때문이다.
# functions.network.cache.ttl.custom
"custom": [
{
"pattern": "/*/pagefx/*",
"sec": 3
}
]
0초 (=서비스 즉시 만료) 으로 해도되지만 동시에 동일한 요청이 CDN으로부터 유입될 수 있는 상황을 고려해 3초 로 약간의 유격을 두었다.
Note
CDN TTL 설정방법은 각 CDN 서비스사에 문의한다.
Cache-Control 헤더¶
일반적으로 CDN은 원본서버가 응답하는 Cache-Control 헤더를 준수하여 TTL을 설정한다.
표준에 맞추어 상품기술서 가 CDN에 의도한 시간만큼 캐싱되도록 Cache-Control 을 구성한다.
# functions.network.http.frontEnd.headers
"modify": {
"enable": true,
"matchingList": [
{
"pattern": "/*/pagefx/*",
"header": "$RES[Cache-Control: max-age=600]",
"mode": "set"
}
]
}
Note
대부분의 CDN은 원본서버(=M2) 전송하는 Cache-Control 헤더를 무시하는 기능을 제공하니 당황하지 말자.
만약 그렇다면 굳이 Cache-Control 헤더는 설정하지 않아도 된다.
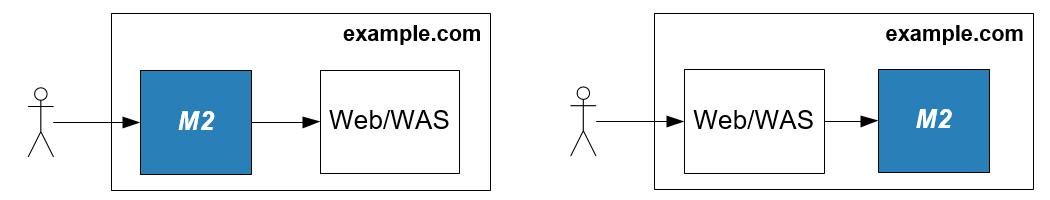
CDN이 없는 환경¶
M2가 직접 클라이언트에게 서비스하거나 기존 웹서버 뒤에 배치되는 경우이다.

클라이언트에게 직접 서비스하거나, 웹서버로부터 요청받는다¶
Cache TTL¶
CDN이 없기에 M2 캐시에 TTL을 설정한다.
# functions.network.cache.ttl.custom
"custom": [
{
"pattern": "/*/pagefx/*",
"sec": 600
}
]
이제 600초(=10분) 동안 캐시에서 서비스된다.
Cache-Control 헤더¶
앞서 Cache-Control 헤더 내용과 동일하다.
크롬등 많이 사용하는 브라우저라면 모두 Cache-Control 헤더를 준수한다.
2. 갱신과 재생성¶
매번 변경되지 않은 상품기술서 를 재생성하는 것은 굉장한 낭비이다.
변경을 감지했을 때만 재생성하는 것이 바람직하지만 이를 즉시 알아채는 것은 불가능하다.
따라서 스마트한 정책으로 이를 극복한다.

명령어, 원본, 참조 이미지의 변경이 갱신조건이다.¶
원본기술서/명령어 갱신¶
최초 최적화된 상품기술서 는 주기적인 갱신과정을 거친 뒤 재성성되는 라이프사이클을 가진다.
가장 높은 우선순위로 다음의 경우 상품기술서는 즉시 재생성된다.
상품기술서원본 수정상품기술서처리 명령어(/pagefx/...) 변경
반대로 이야기하면 동일한 상품기술서 원본과 요청한 명령어가 같다면 304 Not Modified 로 응답한다.
참조 이미지 덮어쓰기와 재생성¶
상품기술서 변경없이 동일한 URL에 덮어쓰기하는 경우라면 어떻게 해야 할까?
Important
참조 이미지가 변경되더라도 상품기술서 내 이미지 노출에는 문제가 없다.
왜냐하면 dims 등 이미지 처리과정 과정에서 요청된 명령과 원본 이미지에 차이가 발생한다면 노출에 문제가 없도록 자동으로 보정이 이루어진다.
아쉽게도 이런 변경을 상품기술서 에 꼭 찝어서 반영시키는 방법은 없다.
Note
이미지가 추가/삭제되는 경우는 상품기술서 가 변경되는 경우에 해당하기에 원본기술서/명령어 갱신 에 해당한다.
서비스 노출에는 문제가 없다지만 찝찝하다.
상품기술서 와 참조 이미지 사이의 불일치를 주기적으로 보정하는 정책을 두어 문제를 극복한다.
# functions.contents.pagefx
"backend": {
"refresh": "12h"
}
위 설정으로 12시간마다 기존 상품기술서 를 폐기하고 참조 이미지까지 다시 분석하여 재생성한다.
3. 고급 캐싱기법 활용하기¶
M2의 모든 서비스 객체는 한정된 자원(메모리, 디스크)를 두고 경쟁한다. 메모리 관리자는 LRU에 의해 주기적으로 낮은 우선순위의 메모리를 제거하는데 라이브 서비스 중 이를 예측하는 것은 불가능하다.
예를 들어 메모리 관리자가 100MB 메모리를 정리해야 한다면 아래 2 시나리오 모두 타당하다는 의미이다.
10KB 용량의 상품기술서 1만개
1MB 용량의 이미지 100개
하지만 최적화된 상품기술서 1개를 만들기 위해 이미지를 100MB 다운로드 받는 상황이라면 이야기가 달라진다.
상품기술서 HIT 비율 높이기¶
상품기술서 서비스를 캐시 관점에서 본다면 3가지 시나리오만 존재한다.
200/MISS-상품기술서를 재가공한다.200/HIT- 미리 준비된상품기술서를200 OK로 서비스한다.304/REFRESH_HIT- 우아한304 Not Modified갱신 메커니즘을 지원한다. 재가공이 불필요하다.
MISS 를 줄이고 HIT 를 높이기 위해 다음 2 설정을 활성화한다.
# functions.network.cache
"meta": {
"fixedCount": 40000
}
Note
두 설정 모두 비활성화가 기본동작이다.
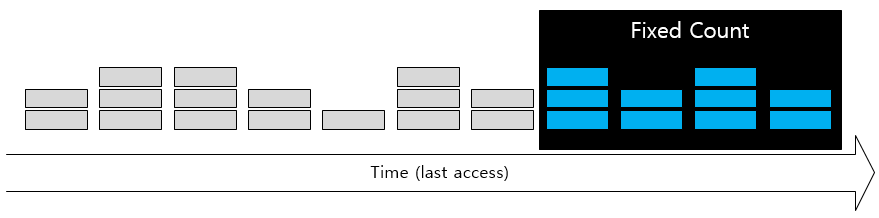
상품기술서 를 고정하여 MISS 비율 낮추기¶
CDN없이 상품기술서 가 클라이언트에게 직접 노출되는 상황이라면 메모리 관리자가 “비싼” 상품기술서 를 소거하지 않도록 고정개수를 설정한다.

FixedCount 만큼 삭제대상에서 제외하고 언제든지 메모리에서 소거될 수 있다.¶
메모리 관리자는 고정개수만큼 객체를 온전히 유지하고 초과분에 대해서만 제거한다.
Warning
너무 많은 객체를 고정하면 메모리 관리자가 소거할 메모리가 없어 서비스 장애가 발생할 수 있다.
고정개수는 m2_pagedesk 와 m2_pagefx 메트릭을 기반으로 수치를 추정할 수 있다.
Hint
pagefx 는 pagedesk 에 기반하기 때문에 산출되는 캐싱되는 상품기술서 용량은 pagedesk 에서 확인하는 것이 가장 정확하다.
중요 지표는 아래와 같다.
# 양을 계산하기 위해서는 단위 시간이 필요하다.
# 상품기술서 캐싱시간의 2배수를 권장한다.
# Peak 시간대 상품기술서 서비스 가상호스트의 20분(TTL x 2) 지표
...
m2_pagefx_complete_total{vhost="example.com"} 38746
...
m2_pagedesk_dest_size_bytes{vhost="example.com"} 385390147
...
이상의 메트릭이 의미하는 바는 다음과 같다.
20분간 생산된
상품기술서는 38746건이며 용량은 약 367MB평균
상품기술서용량은 9.94KB"fixedCount": 40000으로 고정되는 메모리는 약 400MB16GB 장비 기준으로 약 2.5% 메모리 고정
계산된 메모리 양이 전체 시스템 메모리의 3%를 넘지 않도록 권장한다.
이미지 분석정보 고정하기¶
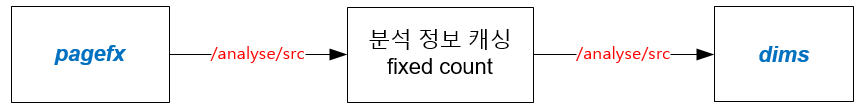
pagefx 에게 필요한 것은 이미지가 아닌 이미지 분석 정보이다.

pagefx이미지 함수로부터 분석정보를 얻는다.¶
위와 같은 구조에서 dims 가상호스트에 이미지 분석정보가 캐싱되어 있다면 좋겠지만, 아니라면 원본으로부터 이미지를 재캐싱해야 한다.
Note
용량관점으로 이미지가 고래라면 분석정보는 새우 정도이기에 분석정보가 캐싱되어 있을 확률은 희박하다.
열악한 원본 이미지 서비스 품질은 상품기술서 서비스에 악영향을 주는데 이런 경우 분석정보만 fixedCount 로 캐싱하면 효과적이다.

분석정보를 이미지로부터 독립시킨 뒤 메모리에서 소거되지 않도록 고정한다.¶
pagefx 등의 함수는 상품기술서 재생산시 관련정보를 만료시킨 뒤 재요청하기 때문에 원본이 변경되지 않았다면 이미지 다운로드 및 추가 분석없이 서비스가 가능하다.