Mixed Contents 해결하기¶
오래전부터 누적되온 상품기술서는 HTTP 프로토콜로 작성된 경우가 대부분이다.
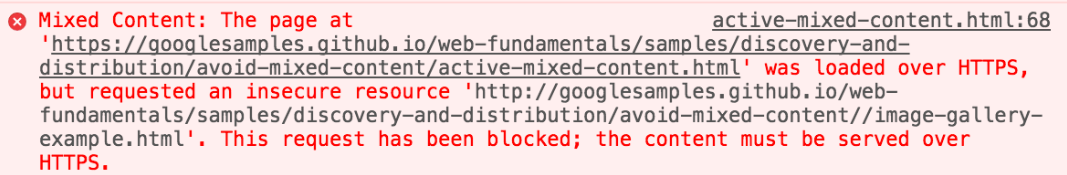
HTTPS를 전면도입할 경우 상품기술서안에 하드코딩된 <img src=”http://…”> 와 같은 리소스 주소들은 크롬등의 모던 브라우저에서 Mixed-Contents 로 인식되어 차단된다.

Note
아래와 같은 메시지를 보고 싶지 않다면 링크를 참조한다.

SVL 서비스¶
SVL (SSL/TLS Validation List) 서비스의 목적은 아래와 같다.
Zero Configuration
SSL Onloading 최소화
Invalid(신뢰할 수 없는) 인증서 탐지
서비스 포트에 대한
http/s지원 검사
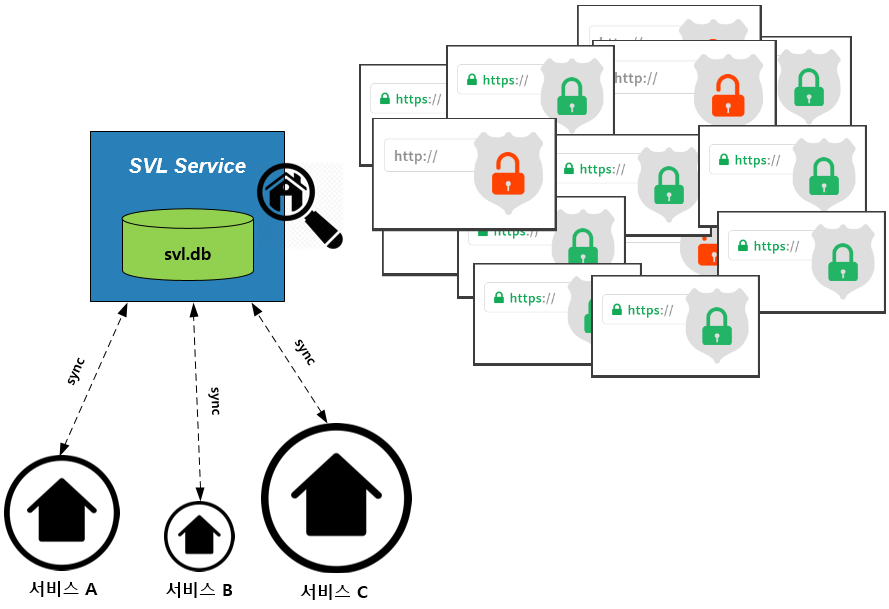
SVL 서비스는 M2로 전송되는 모든 상품기술서 안의 도메인에 대해 http/s 지원을 감시한다.

SVL 개념¶
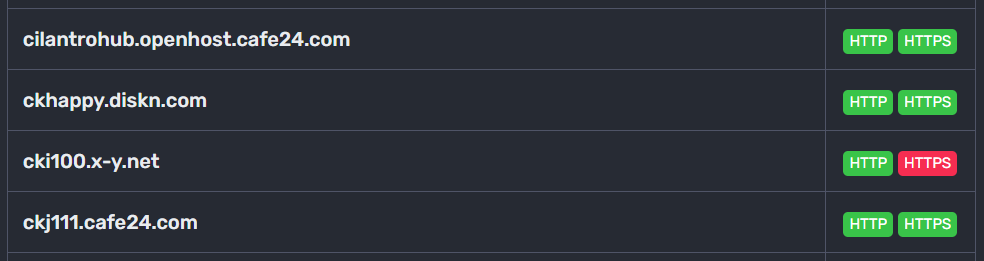
SVL 상태페이지 를 통해 모니터링하는 도메인 목록을 투명하게 공개한다.

오동작 처리절차 안내¶
SVL 서비스에서는 정상적인 HTTPS 통신으로 확인되나 서비스 중 여러 이유로 HTTPS 서비스가 오동작할 수 있다.
멀티 노드의 인증서 불일치
클라이언트 IP에 따라 다른 응답
HTTPS를HTTP로 리다이렉트
오동작 URL이 발견되면 기술지원 담당자에게 보고한다. (메일 m2.cs@winesoft.co.kr )
보고 후 처리절차는 아래과 같다.
SVL 서비스에서 해당 도메인 블랙리스트 처리
SVL-DB 재배포를 통해 고객 서비스 정상노출 확인
문제 URL을 SVL 서비스에서 지속 모니터링
문제 URL이 모두 정상처리됨을 확인 후 내부 협의를 통해 블랙리스트 해제여부 검토
블랙리스트 해제여부와 배포일자 고객 알림
고객동의 후 최종배포
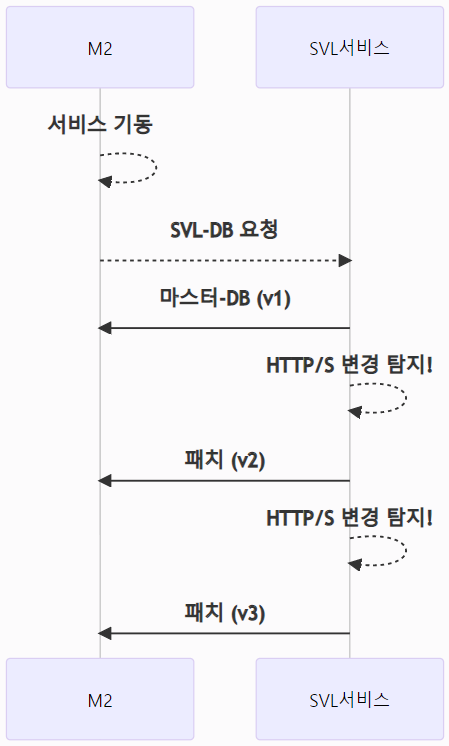
SVL-DB 동기화¶
M2는 SVL 서비스를 통해 SVL-DB 를 동기화한다.

SVL-DB는 다음 상황에서 완전 동기화되며 이후 변경사항에 대해서만 라이브 업데이트 받는다.
최초 설치
M2 실행
로컬 SVL-DB 로딩실패
라이브 업데이트 실패 후 재개
동기화 커맨드 입력
http://{m2-ip}:8585/command/svldb/sync
info.log를 통해 SVL-DB 동기화 상태를 확인할 수 있다.
2020.12.16 07:06:10 [SVL-DB] full synced (total: 123,323)
2020.12.16 08:00:00 [SVL-DB] 37 domains updated (total: 123,360)
2020.12.16 09:00:00 [SVL-DB] fail to update
2020.12.16 10:00:00 [SVL-DB] fail to update
2020.12.16 11:00:00 [SVL-DB] full synced (total: 124,501)
Note
[M2를 신규로 도입하는 경우]
SVL 서비스에 신뢰 도메인을 미리 등록해두면 서비스 초기 SSL Onloading 트래픽을 최소화할 수 있다. M2 기술지원 담당자에게 다음 정보를 제공한다.
상품기술서 access.log
신뢰 도메인 목록
SVL 상태페이지 를 통해 제공한 도메인 상태를 열람한다.
도메인목록 리포팅¶
M2는 인덱싱한 도메인 목록을 m2.mixed.upgradeHttps.svldb.report.schedule 마다 SVL 서비스에 보고한다.
M2와 https://svl.m2live.co.kr 의 통신이 가능해야 정상동작한다.
Note
https://svl.m2live.co.kr 와 정상통신할 수 없다면 다음과 같은 오류 메시지가 표시된다.
failed to report svl to https://svl.m2live.co.kr
보안이슈로 통신이 허가되지 않는다면 proxy를 두고, https://svl.m2live.co.kr로 포워딩한다.
# functions.contents.pageMixed.upgradeHttps
"svldb" : {
"url" : "http://10.11.12.13"
}
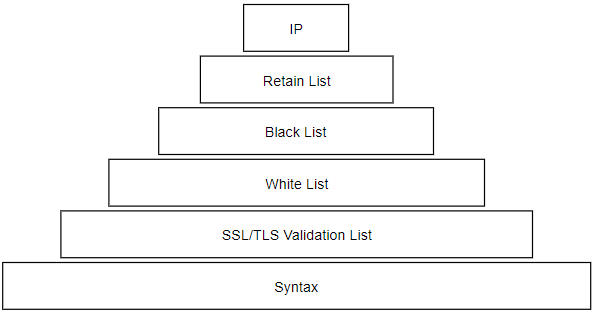
SSL/TLS Onloading¶
Mixed Contents 엔진의 목적은 최소한의 URL 에 대해 SSL Onloading 을 적용하는 것이다. 아래와 같이 6단계의 정책 우선순위로 SSL Onloading 이 결정된다.

IP 리스트¶
상품기술서 내에 IP를 포함하는 URL 을 처리한다.
See also
ip 리스트 관리
<img src="http://182.162.143.217/cob/20FW/20FW_main2_kid780.jpg">
<img src="http://182.162.143.217:8080/cob/20FW/20FW_main2_kid781.jpg">
위 태그는 다음과 같이 변환된다.
<img src="https://example.com/.../m2x/mixed/resource/http://182.162.143.217/cob/20FW/20FW_main2_kid780.jpg">
<img src="https://example.com/.../m2x/mixed/resource/http://182.162.143.217:8080/cob/20FW/20FW_main2_kid781.jpg">">
무수정 리스트¶
무수정 리스트(=Retain List)에 등록된 도메인에 대해서는 어떠한 처리도 수행하지 않는다.
See also
retain 리스트 관리
HTTPS를 지원하지 않는 foo.com을 예로 들어보자.
<img src="http://foo.com/logo.jpg">
정상적인 경우 위 URL은 다음과 같이 SSL Onloading된다.
<img src="https://example.com/.../m2x/mixed/resource/http://foo.com/logo.jpg">
하지만 유지목록이 다음과 같이 활성화되어 있다면 원본 태그인 <img src="http://foo.com/logo.jpg"> 를 그대로 유지한다.
#functions.contents.pageMixed.upgradeHttps
"retain" : {
"enable" : true,
"list" : ["foo.com"]
}
Note
유지목록은 백엔드에서 통제되는 도메인에 한정하여, 개발 또는 디버깅 용도로 사용하는 것이 바람직하다.
블랙 리스트¶
블랙 리스트에 등록되어 있다면 무조건 SSL Onloading 시킨다.
See also
black 리스트 관리
이 기능은 보다 명확하게 동작한다는 이유에서 다음 화이트 리스트 보다 우선한다.
# 원본 태그
<img src="https://foo.com/logo.jpg">
# "list" : [] 인 경우라면 수정하지 않는다.
<img src="https://foo.com/logo.jpg">
# "list" : ["foo.com"] 인 경우라면 SSL onloading 시킨다.
<img src="https://example.com/.../m2x/mixed/resource/https://foo.com/logo.jpg">
화이트 리스트¶
명확히 https를 지원하는 도메인을 등록한다.
See also
white 리스트 관리
무수정 리스트 는 수정이 없는 반면 이 기능은 해당 도메인이 https 를 지원할 것으로 기대한다는 차이점이 있다.
# 원본 태그
<img src="http://foo.com/logo.jpg">
# "list" : [] 인 경우라면 SSL onloading 시킨다.
<img src="https://example.com/.../m2x/mixed/resource/https://foo.com/logo.jpg">
# "list" : ["foo.com"] 인 경우라면 foo.com이 https를 지원한다고 간주하여 프로토콜만 변경한다.
<img src="https://foo.com/logo.jpg">
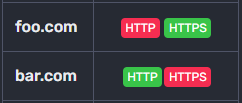
SVL-DB¶
다음과 같이 일부 프로토콜만 지원하는 상황이 발생할 수 있다.

See also
엔진은 SVL-DB를 참고하여 다음 태그를 수정한다.
<img src="https://foo.com/1.jpg">
<img src="http://foo.com/2.jpg">
<img src="https://bar.com/3.jpg">
<img src="http://bar.com/4.jpg">
위 태그는 순서대로 다음과 같이 수정된다.
<img src="https://foo.com/1.jpg"> # do nothing
<img src="https://foo.com/2.jpg"> # upgrade
<img src="https://example.com/.../m2x/mixed/resource/http://bar.com/3.jpg"> # proxying + downgrade
<img src="https://example.com/.../m2x/mixed/resource/http://bar.com/4.jpg"> # proxying
개념과 동작상세에 대해서는 SVL 서비스 를 참고한다.
URL 형식판단¶
URL 형식만 보고 문법적으로 판단한다.
See also
scheme이 생략된 URL(예. src=”//foo.com/”)은 HTTP 트랜잭션이 진행된 프로토콜을 따른다는 의미이기 때문에 처리하지 않는다.
태그별 처리¶
상품기술서 SSL Onloading 이외의 태그별 처리정책을 구성한다.
<a> 태그¶
<a href="http://..."> 에 대한 처리정책을 설정한다.
See also
functions.contents.pageMixed.options.anchor.mixed 가 true 라면 Mixed Contents 정책에 따라 https 로 업그레이드만 진행하며 proxying 하지 않는다.
# AS-IS
<a href="http://foo.com/index.html">link</a>
# TO-BE
<a href="https://foo.com/index.html">link</a>
functions.contents.pageMixed.options.anchor.enableLink 가 false 라면 href 속성을 제거한다.
# AS-IS
<a href="http://foo.com/index.html">link</a>
# TO-BE
<a>link</a>
<video> 태그¶
<video src="http://..."> 에 대한 처리정책을 설정한다.
See also
<video> 콘텐츠는 용량이 과도할 수 있어 SSL Onloading하지 않는다.
<embed> 태그¶
<embed src="http://..."> 에 대한 처리정책을 설정한다.
See also
<embed> 콘텐츠는 용량이 과도할 수 있어 SSL Onloading하지 않는다.
scheme 생략 URL¶
scheme이 생략된 URL에 대한 동작방식을 설정한다.
See also
기능이 활성화되면 상품기술서의 다른 리소스와 동일하게 처리한다. scheme을 명확히 지정한다.
# AS-IS
<script src="//foo.com/common.js">
# TO-BE
<script src="https://foo.com/common.js">
SSL onloading을 해야하는 경우 functions.contents.pageMixed.options.schemeless.originProtocol 설정으로 원본 프로토콜을 선택한다.
# 원본
<script src="//foo.com/common.js">
# function.contents.pageMixed.options.schemeless.originProtocol : "http"
<script src=".../m2x/mixed/resource/http://foo.com/common.js">
# function.contents.pageMixed.options.schemeless.originProtocol : "https"
<script src=".../m2x/mixed/resource/https://foo.com/common.js">
data-src 속성¶
lazy-loading 방식에 활용되는 data-src 속성의 리소스를 처리대상으로 지정한다.
Note
다음은 동작 예제이다.
# 원본
<img data-src="http://foo.com/1.jpg">
# function.contents.pageMixed.options.image.datasrc.enable: false
<img data-src="http://foo.com/1.jpg">
# function.contents.pageMixed.options.image.datasrc.enable: true
<img data-src="https://example.com/.../m2x/mixed/resource/http://foo.com/1.jpg">
Data URI¶
<img> 태그는 src 속성으로 base64 형식으로 변환된 이미지 를 지원한다.
<img src="data:image/gif;base64,R0lGODlhPQBEAPe ...">
리소스 트래픽을 처리할 때 해당 이미지를 처리할 수 있다.
Note
다음과 같이 동작한다.
# 원본
<img src="data:image/gif;base64,R0lGODlhPQBEAPe ...">
# function.contents.pageMixed.options.image.datauri.enable: true
<img src="https://example.com/.../m2x/mixed/resource/R0lGODlhPQBEAP....">
원본주소 암호화¶
상품기술서 엔진은 구분자 뒤에 원본주소를 포함한다. 파생(리바운드, 리소스) 트래픽의 경우 다음과 같다.
https://example.com/products/100/m2x/mixed/rebound/http://foo.com/embed/1000
https://example.com/products/100/m2x/mixed/resource/http://foo.com/1.jpg
연결되는 원본 주소를 숨기고 싶다면 암호화를 사용한다.
Note
암호화가 활성화되면 라면 다음과 같이 소스 URL 영역이 암호화된다.
https://example.com/products/100/m2x/mixed/rebound/DsTmmNcO3SGY2LmBzTrTwqK2UtK42bjaHDnqcWwOK1s=
https://example.com/products/100/m2x/mixed/resource/h0p3XqkSt3RK0oEg86+hMgeZDeBEf3DBpUKLBhJ6Tiw=
Warning
실행 중 이 설정을 변경하는 것은 매우 위험하다.
plain text 로 배포된 URL과 cipher text 를 기대하는 현재 설정이 호환되지 않기 때문이다.
그 반대도 같다.