고급기능¶
캐시 활용하기¶
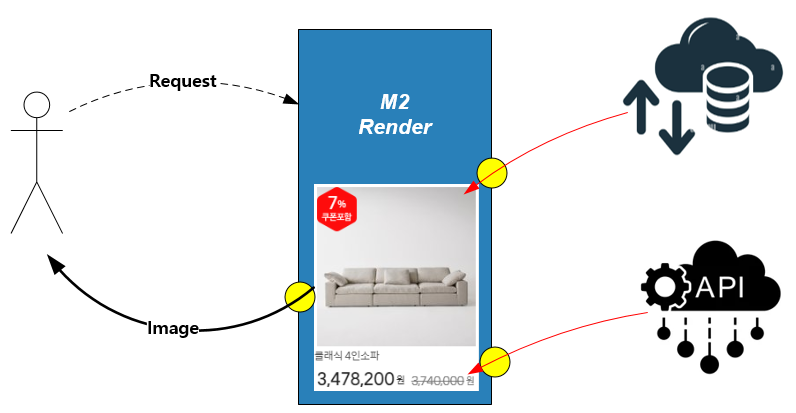
아무리 render 함수가 높은 퍼포먼스를 제공한다 하더라도 매번 모든 요청에 대해 이미지를 생성하는 것은 많은 컴퓨팅 파워를 필요로 한다. 따라서 연동하는 정보와 생성되는 결과물의 유효시간을 ttl 전략에 반영하면 좋다.

생성된 이미지 뿐만 아니라 호출되는 외부 API도 캐싱대상이다.¶
먼저 노출되는 이미지의 유효시간을 알맞게 정해주어 어떠한 이미지도 다시 생성하지 않도록 한다.
# functions.network.cache.ttl
"custom": [
{
"pattern": "/banner.html/render/*",
"sec": 300
}
]
위 예제는 앞서 다룬 banner.html 에 기반한 이미지 생성의 유효시간을 5분으로 설정하여 5분동안은 이미지를 재생산하지 않는다.
앞서 2.3. finance.yahoo.com 연동하기 에서 언급했던 것처럼 불특정 외부 API는 proxy 함수를 이용한다.
이 경우 proxy 함수규칙에 맞추어 정보의 유효시간을 지정한다.
# functions.network.cache.ttl
"custom": [
{
"pattern": "/banner.html/render/*",
"sec": 300
},
{
"pattern": "/proxy/src/https://query1.finance.yahoo.com/v8/finance/chart/*",
"sec": 60
}
]
참조용 가상호스트 호스팅¶
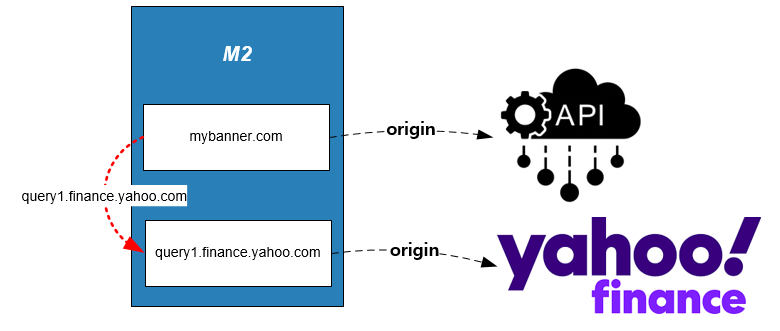
외부 참조 소스가 많을 경우 참조용 가상호스트를 생성해 두면 render 함수는 해당 로컬 가상호스트에서 캐싱될 수 있도록 라우팅한다.

호출하려는 가상호스트가 존재한다면 http로 로컬로 라우팅 된다.¶
{
"hosting": [
{
"name": "mybanner.com",
...
},
{
"name": "query1.finance.yahoo.com",
"origin": {
"protocol": "https",
"address": [ "query1.finance.yahoo.com" ]
}
}
]
}
이제 독립된 query1.finance.yahoo.com 에서 API를 캐싱, 제어할 수 있다.
nunjucks 활용하기¶
Nunjucks 는 아주 간단하면서도 강력한 기능을 제공한다. 예를 들어 문자열 자르기 의 경우 간단한 표현으로 꽤 멋진 결과물을 얻을 수 있다.
truncate(s, length=255, killwords=False, end='...', leeway=None)
s- 입력 문자열length (기본: 255)- 자를 문자열 길이killwords (기본: false)-true라면 단어가 잘리더라도 길이에 맞추어 정확히 자른다.false라면 잘리는 단어를 버린다.end (기본: ...)- 단어가 잘렸다면 이 값을 문자열에 붙인다.leeway (기본: 0)-length이후 남은 문자수가 이 값을 넘지 않는다면 자르지 않는다.
{{ "foo bar baz qux"|truncate(9) }}
-> "foo..."
{{ "foo bar baz qux"|truncate(9, True) }}
-> "foo ba..."
{{ "foo bar baz qux"|truncate(11, False, '...', 5) }}
-> "foo bar baz qux"