검수 리스트¶
상품기술서¶
pagefx 엔진을 통해 개선되는 상품기술서 페이지 검수 리스트를 제공한다.
이미지/비디오¶
Note
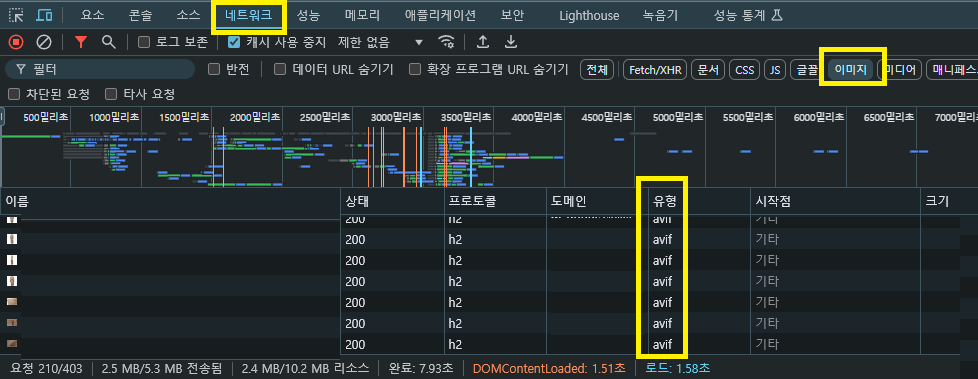
이미지 포맷등은 크롬 -> 개발자도구 -> 네트워크 -> 이미지 탭을 확인 가능하다.

avif포맷을 지원하는 최신 브라우저클라이언트 환경이라면avif포맷 이미지가 제공된다. (참조 - AVIF 포맷 호환성 , WEBP 포맷 호환성 )webp포맷을 지원하는 클라이언트 환경이라면webp포맷 이미지가 제공된다.jpeg포맷만 지원된는 오래된 환경이라면jpeg이미지가 제공된다.
Note
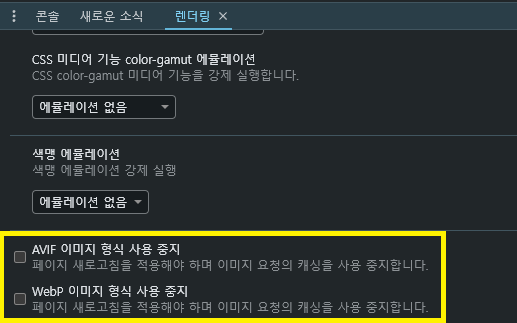
브라우저의 이미지 지원은 크롬 -> 도구더보기 -> 렌더링 메뉴에서 선택적으로 활성화시킬 수 있다.

AS-IS에 비해 용량 절감효과가 확인된다.
이미지 최대 폭이 설정되었다면 모든 이미지의 가로 폭이 해당 길이를 넘지 않는다.
이미지 세로 분할기준(기본:
2000px) 이 넘는 이미지가 설정된 높이(기본:1200px)만큼 분할되어 로딩된다.분할된 개별 이미지 사이의 틈새를 인지할 수 없다.
분할/미분할 이미지를 시각적으로 구분할 수 없다.
분할된 이미지의 소스 포맷과 무관하게
avif또는webp포맷로 변환된다.
로딩시 모든 이미지가 선제적으로 로딩되지 않고, lazy loading이 적용되어 스크롤시 필요한 만큼 이미지가 노출된다.
애니메이션
gif포맷이 비디오로 재생된다.gif와 비디오를 시각적으로 구분할 수 없다.자동/반복 재생된다.
재생속도가 원본과 동일하다.
webm지원환경이라면webm포맷이 클라이언트에게 제공된다.mp4지원환경이라면mp4포맷이 클라이언트에게 제공된다.
<map>이 적용된 이미지는 처리 대상으로 지정되지 않거나 이미지만 최적화된다.
HTML/페이지¶
<iframe>으로 연동된 경우 부모페이지의 레이아웃이 깨지지 않는다. (참조 - iframeAutoHeight )deprecated 된 태그들이 정상 제거된다. (대상 - remove )
<img>태그가<picture>태그로 변환되어 제공된다.# asis <img src="/default1.jpg"> # tobe <picture> <source srcset="https://cdn.example.com/dims/format/avif" type="image/avif"> <source srcset="https://cdn.example.com/sample.jpg/dims/format/webp" type="image/webp"> <img src="https://cdn.example.com/default1.jpg"> </picture>
애니메이션
GIF를 노출하는<img>태그가<video>태그로 변환되어 제공된다.# asis <img src="/default2.gif"> # tobe <video> <source src="/default2.gif/xcdr/preset/_gif2webm" type="video/webm; codecs=av01.0.05M.08"> <source src="/default2.gif/xcdr/preset/_gif2mp4" type="video/mp4"> <source src="/default2.gif"> </video>
<picture>와<video>태그의 URL이 CDN 도메인으로 정상 위임된다.# asis <img src="http://unsafe.net/default1.jpg"> # tobe <source srcset="https://cdn.example.com/..." ...>
존재하지 않거나 정상처리되지 못한 리소스들에 대한 디버그 정보가
m2-pagefx-hint속성으로 제공된다.viewmore 가 설정되어 있다면 <더보기> 버튼으로 약속된 영역만 노출된다.
pinchzoom 이 설정되어 있다면 핀치 줌이 지원된다.
라우팅/캐시¶
(최초, CDN 경유않고 솔루션 직접 호출시) 단위 상품기술서 호출시 기술서를
200 OK로 응답한다.<iframe>기반의 도메인으로 분리된 페이지라면, 해당 URL로 정상 브라우징된다.원본이
JSON양식이라면 약속된 상품기술서 필드를 포함한 부모 페이지를 브라우징한다.M2Live의 access.log 의
sc-cachehit필드에TCP_MISS로 기록된다.
(재요청, CDN 경유않고 솔루션 직접 호출시) 약속된 TTL 시간 동안, 캐싱된 문서를
TCP_HIT로 응답한다.Purge 후 재요청시 access.log 의
sc-cachehit필드에TCP_REFRESH_MISS로 기록된다.
약속된 상품기술서 갱신 시간 이후엔 상품기술서를 다시 생성한다.
모든 이미지/비디오가 CDN 도메인을 경유하여 서비스된다.
2번째 호출시 CDN에서 HIT된다.
M2Live로 요청이 유입되지 않는다.
M2Live에서 접근되지 않는 URL이라면 클라이언트 접근시
302 redirect로 원본 URL을 노출한다.
기타¶
기술서 도메인 또는 기술서를 포함한 부모 페이지가 HTTPS로 제공된다.
기술서 내 HTML5 표준이 아닌 태그들이 삭제된다.
안전하지 않은 리소스 URL들이 HTTPS로 제공괸다.
https 를 제공하지 않는 URL
인증서가 만료된 URL
https를 지원하지만 http로 노출된 URL
서비스하고 싶지 않은 도메인에 대한 참조가 제거된다.